39 amcharts categoryaxis show all labels
JavaScript Pivot Table with amCharts • Flexmonster Flexmonster Pivot Table & Charts seamlessly integrates with amCharts — a programming visualization library with super interactive charts. Thanks to our chart connector, your visualizations will become even more interactive: as soon as you change the slice on the pivot or filter the data, your charts will immediately transform. Bar Chart: Category as X Axis | Mango None of the examples or product solutions videos appear to have this type of chart - they all seem to have time not category as the x axis. I've tried a few things with the serial chart but have been unable to make it work. All I want to do is a simple column chart comparison of a few live points - but have struggled to find a solution.
Wrapping, truncating, and auto-rotating axis labels - amCharts This tutorial will explain how you can deal with very long axis labels, by wrapping and/or truncating them. Prerequisites. If you haven't done that already, we suggest you take a look at the "Positioning Axis Elements" article, which explains the principles about configuring Axis elements, including the concept of "axis renderer".Moving forward we will assume you are familiar with the idea ...

Amcharts categoryaxis show all labels
Category axis doesnt show all labels · Issue #5 · amcharts ... I'm using amCharts 4 and trying to add a stacked column chart on my web page and using the example just as you guys bring on the package but the labels of my axes are showing in a funny way. The first element label on axes is different than the rest of them. Modify individual categoryAxis labels · Issue #1533 ... I am trying to modify the labels that appear on the categoryAxis to show the categories in different formats. I have tried using the add adapter on the labels template but that changes all of the labels to be the same. Is it possible to ... Apexcharts tooltip multiple series - animadigomma.it However clicking the remaining one just hides a single series. In case of single or shared tooltips, a string should be returned. It's easy with amCharts 4 - all chart types, including geographical maps, come in a single, easy to understand product! No need to figure out product line up - just get amCharts 4 for everything. offsetY: Numeric.
Amcharts categoryaxis show all labels. AmCharts 4 how to make category axis display all values ... In my dataset, I have some values grouped by the string representation of each month of the year. However, on the category axis, it only displays the string value for every other month. My end goal is to be able to get rid of the legend and have the labels solely be on the X axis, but I have not been able to figure out a way to do that. Axes Labels Formatting | Axes and Grids | AnyChart ... Prefixes and Postfixes. There are several ways how to edit prefix or postfix of the label. The easiest way is to use tokens through the format () method: chart.yAxis().labels().format("$ {%value}"); The code above shows the axis value with the dollar sign as prefix. Also, it's possible to set a formatting function. Show Chart Category Axis Labels on Multiple Lines | Kendo ... How can I display long labels in a Kendo UI Chart and make the content look more compact and better organized? Solution. It is possible to break the content of the Chart labels into multiple lines. The following example demonstrates how to insert newline symbols in the Category Axis labels to achieve this behavior. amCharts 4 bar chart for Shiny · GitHub // show bullet when hovered, and hide label because the tooltip is shown columnTemplate . events . on ( "over" , event => { var dataItem = event . target . dataItem ;
CategoryAxis - amCharts 5 Documentation Creates a category axis. Click here for more ... am5xy.CategoryAxis * ----- */ import * as am5xy from "@amcharts/amcharts5/xy"; // CategoryAxis is available in all of the following modules. // You only need to import one of them. ... (default) the axis width will stay constant across all zooms, even if actual length of all visible labels ... How to Make Serial Chart With JSON Data Using amChart Now add JavaScript library references in HTML tag. Now add a new JSON file and provide a name and add some dummy data like this. Now add amChart code inside script tag and pass your JSON path in the data Loader URL attribute and other properties. "label": "productive year!" "label": "good year!" Everything is done. javascript - Amcharts4 - How to show/hide individual ... I am not familiar with this library but find this question quite interesting so hope the below answer can help you. The below code is the core part of how to hide and show the individual label: chart.events.on ('ready', () => { // hide all label when the chart is ready on DOM categoryAxis.renderer.labels.values.forEach ( (v) => v.visible ... How to display the column tooltip on hover of category ... Hi, is it possible to hook things up such that upon hover of a category axis label, the corresponding column's tooltip is displayed? The text was updated successfully, but these errors were encountered:
How to disable the labels of x-axis amcharts - Javaer101 How to disable the labels of x-axis amcharts. ... Umesh I am trying not to show the labels of x-axis, which in this case are: "7.5, 8.0, 8.5, 9.0" and so on. This is what I have tried so far: ... How to show all labels or reduce label padding on AmCharts4 Category Axis? amCharts how to disable tooltip on piechart. Labels - amCharts 5 Documentation Creating labels#. To create a label, we simply call new () method on a Label class. The following code creates a title on a chart: TypeScript / ES6. JavaScript. chart.children.unshift (am5.Label.new (root, {. text: "This is a chart title", CategoryAxis | JavaScript Charts v. 3 | amCharts With CategoryAxis it wont work 100%, it depends on the period, zooming, etc. There is no guaranteed way to force category axis to show or hide first label. showLastLabel: Boolean: true: Whether to show last axis label or not. This works properly only on ValueAxis. With CategoryAxis it wont work 100%, it depends on the period, zooming, etc. Label | JavaScript Charts v. 3 | amCharts Specifies if label is bold or not. Color of a label. Unique id of a Label. You don't need to set it, unless you want to. Rotation angle. Text size. In case you set it to some number, the chart will set focus on the label when user clicks tab key. When a focus is set, screen readers like NVDA Screen reader will read the title.
ValueAxis | JavaScript Charts v. 3 | amCharts Whether to show first axis label or not. This works properly only on ValueAxis. With CategoryAxis it wont work 100%, it depends on the period, zooming, etc. There is no guaranteed way to force category axis to show or hide first label. showLastLabel: Boolean: true: Whether to show last axis label or not. This works properly only on ValueAxis.
CategoryAxis - amCharts 4 Documentation Current frequency of labels of the axis. Normally it would be 1, but when labels start to be hidden due to minGridDistance this read-only property will increase. @readonly @since 4.2.0. ghostLabel # Type AxisLabel. Inherited from Axis. Ghost label is used to prevent chart shrinking/expanding when zooming or when data is invalidated.
[Solved] How to disable labels on x-axis and y-axis in ... How to disable labels on x-axis and y-axis in amcharts V4 . Thanks amcharts — ImgBB What I have tried: ... var dateAxis = chart.xAxes.push(new am4charts.CategoryAxis()); var valueAxis = chart.yAxes.push ... Hai All, I've Developed A Chart In Crystal Report With Single And Y-Axis..But Now I Need To Create A Bar Chart For Two Y-Axis And One X ...

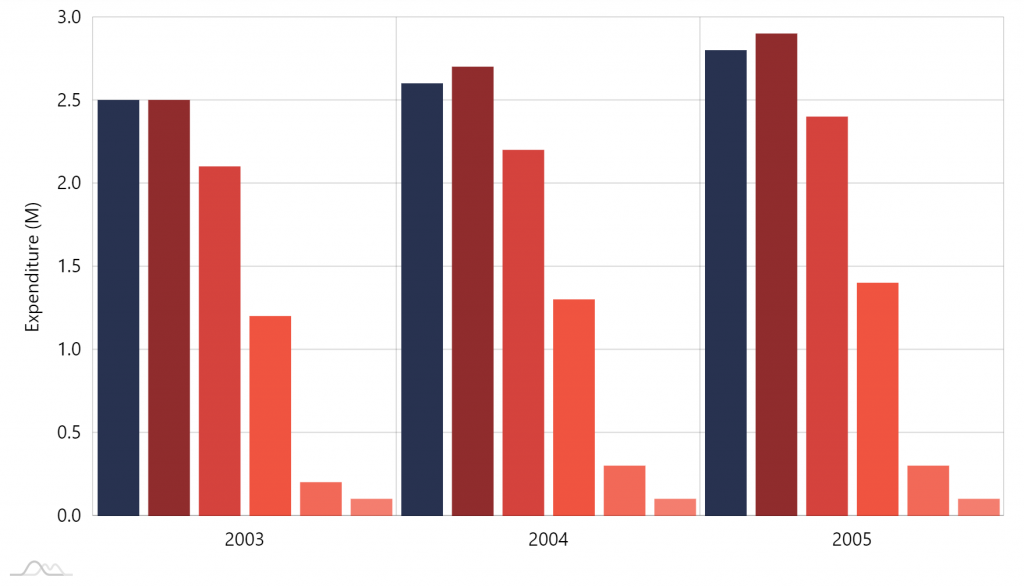
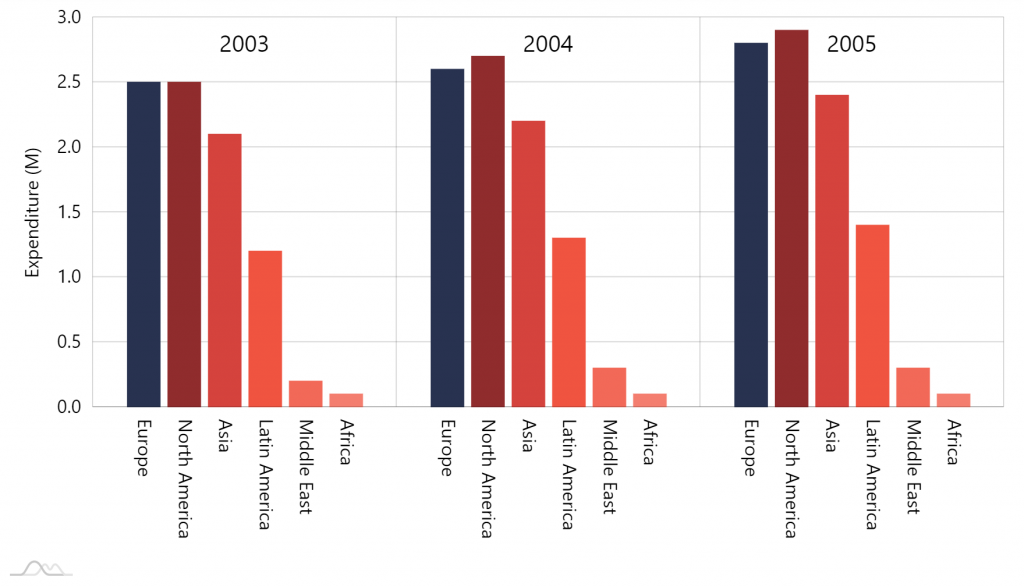
javascript - How to show all labels or reduce label padding on AmCharts4 Category Axis? - Stack ...
Displaying label bullets at a given position · Issue #409 ... Hi, While rendering a chart, only certain labels will be displayed depending on the available width. Is there any provision to show label bullets only at positions where the xaxis labels are displayed. In the below link, only USA, japan, uk, india, netherlands, southkorea are displayed on the x-axis, but label bullets are displayed for all bars.
CategoryAxesSettings | JavaScript Stock Charts v. 3 | amCharts CategoryAxesSettings settings set's settings common for all CategoryAxes of StockPanels. If you change a property after the chart is initialized, you should call stockChart.validateNow () method in order for it to work. If there is no default value specified, default value of CategoryAxis class will be used.
javascript - How to show all labels or reduce label ... You need to set minGridDistance to a small enough value to make the chart display more/all labels, e.g.. categoryAxis.renderer.minGridDistance = 20; From the documentation. Actual behavior depends on available space. But it's all governed by a single axis renderer's property: minGridDistance. In human language it means this: "Whatever happens DO NOT place two grid lines closer than X pixels.
Category axis - amCharts 5 Documentation Relation to data#. Category axis is the only axis type that requires its own data as well as data field set up. It's needed because the axis needs to know what categories to plot. Or it can be a subset of data. Having different data for category axis makes sense in the situations where we want to have only specific categories displayed, or have ...
Apexcharts tooltip multiple series - animadigomma.it However clicking the remaining one just hides a single series. In case of single or shared tooltips, a string should be returned. It's easy with amCharts 4 - all chart types, including geographical maps, come in a single, easy to understand product! No need to figure out product line up - just get amCharts 4 for everything. offsetY: Numeric.
Modify individual categoryAxis labels · Issue #1533 ... I am trying to modify the labels that appear on the categoryAxis to show the categories in different formats. I have tried using the add adapter on the labels template but that changes all of the labels to be the same. Is it possible to ...
Category axis doesnt show all labels · Issue #5 · amcharts ... I'm using amCharts 4 and trying to add a stacked column chart on my web page and using the example just as you guys bring on the package but the labels of my axes are showing in a funny way. The first element label on axes is different than the rest of them.








Post a Comment for "39 amcharts categoryaxis show all labels"