45 kendo chart categoryaxis labels
Position CategoryAxis Labels under Multiple Panes | Kendo ... An example on how to position the CategoryAxis labels of the Kendo UI Chart below each series in a pane. Demo of core features in jQuery Bar Charts widget | Kendo ... To instantiate a Kendo UI chart, you need to specify an empty div with an id on the page, select this div with a jQuery selector and invoke the kendoChart () function. As a result, the chart is registered as a standard jQuery plugin. The chart can fetch data for its series from either local or remote data source.
CategoryAxisLabels - Charts API - Kendo UI for Angular The format for displaying the labels of the date category axis. The {0} placeholder represents the category value. The Chart selects the appropriate format for the current categoryAxis.baseUnit option. Setting the categoryAxis.labels.format option overrides the date formats. For more information, refer to the format method of IntlService.

Kendo chart categoryaxis labels
Kendo\Dataviz\UI\Chart::title PHP Code Examples - HotExamples PHP Kendo\Dataviz\UI\Chart::title - 30 examples found. These are the top rated real world PHP examples of Kendo\Dataviz\UI\Chart::title extracted from open source projects. You can rate examples to help us improve the quality of examples. Add ability to AutoSkip Category labels to prevent overlaps. Assuming similar functionality to CategoryAxis using a step of "auto" the maxDateGroups should also have an "auto" setting that would adjust the max groups so that the labels never overlap. Thanks. Your Comment Attach files (Total attached files size should be smaller than 20mb. Allowed extensions: .zip, .rar, .jpg, .png, .gif) 如何为 kendo-chart-category-axis-item-labels 设置文本值(How to set ... 如何为kendo-chart-category-axis-item-labels设置文本值(Howtosettextvalueforkendo-chart-category-axis-item-labels),我想在图表的开头显示图表类别轴标签,因为我正在使用AxisLabelsPosition。它
Kendo chart categoryaxis labels. chart multi-line labels - Telerik Great!, Works almost like a charm. We have implemented in our VoxVote mobile voting solution, So far so good. With the given label font, now the y-axis with the \n wraps to 2 or more lines, overlapping other labels. Line break in category label of kendo-ui chart Line break in category label of kendo-ui chart SEE UPDATE AT THE END, THIS IS NOW POSSIBLE... Leaving the below as I think it's still relevant. There is an alternative if you don't need the location of the label to be "Dynamic" (i.e. there are multiple labels that need to have specific positions). You can use the element. categoryAxis.labels - API Reference - Kendo UI StockChart Configures the axis labels. categoryAxis.labels.background String. The background color of the labels. Any valid CSS color string will work here, including hex ... How to Create a Chart Using Kendo UI | Oshyn Kendo initialization: $(document).ready(function(){ $("#chart").kendoChart(ChartOptions); }); Conclusion. This tutorial is a brief introduction to the basic use of Kendo UI to generate charts. It also provides an example of the most used configuration options. These options can be applied to other types of charts, not just bar charts.
Prevent CategoryAxis Label Overlap | Kendo UI Chart for jQuery Rotating the Labels By changing the angle using categoryAxis.labels.rotation.angle, each category name can fit on the same line while not overlapping each other. You can fit the name of each category on the same line and avoid the overlap by changing the angle through the categoryAxis.labels.rotation.angle setting. CategoryAxis - amCharts 4 Documentation Current frequency of labels of the axis. Normally it would be 1, but when labels start to be hidden due to minGridDistance this read-only property will increase. @readonly @since 4.2.0. ghostLabel # Type AxisLabel. Inherited from Axis. Ghost label is used to prevent chart shrinking/expanding when zooming or when data is invalidated. Razor kendo chart category axis label date format ... - CMSDK Razor kendo chart category axis label date format with padding. Above is the Razor chart html code. I need to show a date value on x-axis label (asofdate) and needs formatting. Json object brings in the date in following format " [ {"ID":9,"asofdate":"/Date (1506744000000)/"}] ". Sometimes chart value starts with negative number so i need to ... categoryAxis labels template in Kendo UI for jQuery ... The Grid displays things properly, but the Chart does not.. I had assumed the template item inside the categoryAxis.labels would be the equivalent to that of the Grid, am I mistaken? If I remove the 'template' setting as follows, the chart displays - but with horrible looking dates, as they are returned from a WCF service.
categoryAxis - API Reference - Kendo UI Chart - Documentation In this article you can see how to configure the categoryAxis property of the Kendo UI Chart. Kendo UI for jQuery . Product Bundles. DevCraft. All Telerik .NET tools and Kendo UI JavaScript components in one package. Now enhanced with: ... categoryAxis.labels.background; categoryAxis.labels.border; categoryAxis.labels.border.color; categoryAxis ... 100% Stacked Bar Chart is not clipped during panning ... The clip is disabled in this case in order to fix the default appearance of 100% stacked line charts. See example below: After a discussion with @danielkaradachki we decided to enable clipping for 100% stacked charts. This will allow panning and zooming to function correctly out of the box for these charts. Kendo UI Chart Category Axis Labels - Stack Overflow First Solution Try converting the date strings to objects and use \n in format. Link $("#chart"). Multi-axis in jQuery Bar Charts Widget Demo | Kendo UI for ... The Telerik Kendo UI Bar chart supports multiple axis. This helps you leverage the best charting performance and visualize data on any number axis to provide solid business reports for your users. The example above shows a hybrid car range report visualized through four value axes: km, miles, miles per gallon and liters per 100km.
categoryAxis.notes.label - API Reference - Kendo UI Chart ... article you can see how to configure the categoryAxis.notes.label property of the Kendo UI Chart. ... Example - set the category axis label background.
chart-categoryAxisItem-labels-rotation | Kendo UI for jQuery The rotation angle of the labels. By default the labels are not rotated. Can be set to "auto" if the axis is horizontal in which case the labels will be rotated only if the slot size is not sufficient for the entire labels.
How to bind line graph in kendo with dynamic data source ... Here, the issue is that my method GetJsonData in Employee Controller is not returning data so that the chart is not being loaded. What I am doing to get data from the controller part is : C#
Kendo Chart Missing CategoryAxis Text for multiple series ... Kendo Chart Missing CategoryAxis Text for multiple series. Ask Question Asked 9 years ago. ... 0 I am creating a kendo chart that can have multiple datasets. ... Browse other questions tagged charts kendo-ui axis-labels or ask your own question.
categoryAxis.labels - API Reference - Kendo UI Chart categoryAxis.labels.dateFormats Object The format used to display labels for date category axis . The {0} placeholder represents the category value. The chart will choose the appropriate format for the current categoryAxis.baseUnit . Setting the categoryAxis.labels.format option will override the date formats. See also: kendo.format.
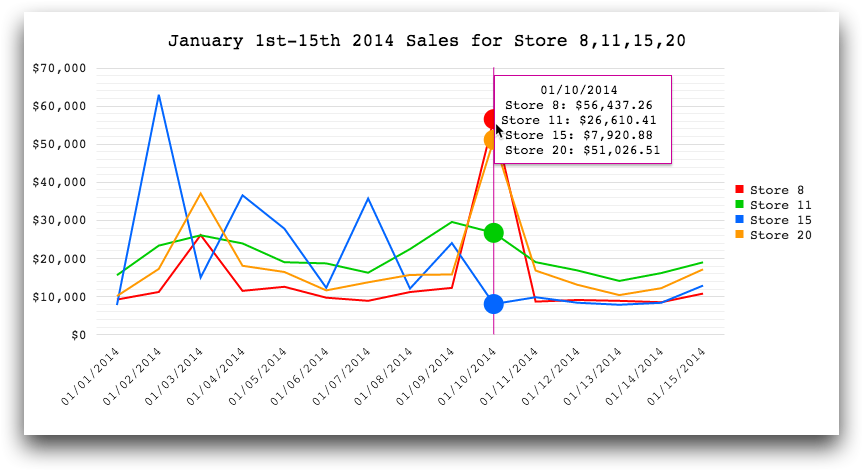
Use Drawing API to Show Custom Tooltip for categoryAxis ... Solution It is possible for you to display a tooltip for categoryAxis labels through the Drawing library. The following example demonstrates how to achieve this behavior. Note that the tooltip is displayed when hovering a categoryAxis label. Open In Dojo
enable dynamic text wrapping for category axis labels when ... 9. enable dynamic text wrapping for category axis labels when resizing charts. The only way to wrap text in category axis labels on charts is to introduce the new line character ('\n'). This is fine on fixed-width charts where labels are known at design-time. However, when dynamically adding series to charts and resizing within a responsive ...
Introducing Kendo Chart in MVC - Using Kendo UI JavaScript We are introducing Kendo UI chart using Kendo UI Java script in MVC based application. Chart is a graphical representation of a data, in which data is represented by symbols. There are many types of charts like bar chart, pie chart, line chart, Gauge chart. Here we are introducing bar chart and gauge chart using Kendo UI JavaScript and CSS files.
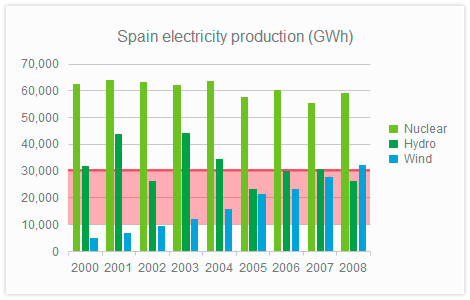
Kendo chart- Change categoryAxis Labels position as per ... Viewed 968 times 1 I am displaying Kendo column chart. I have a requirement to change categoryAxis labels positions as per the negative and positive value so that they don't overlap with the bars. Like the one in below image. I tried the label rotation property, but it gets applied to all the bars irrespective of it's value.
kendo-ui-core/chart-category-axis-label-fit.md at master ... How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels Using a label template Reducing the number of the rendered labels
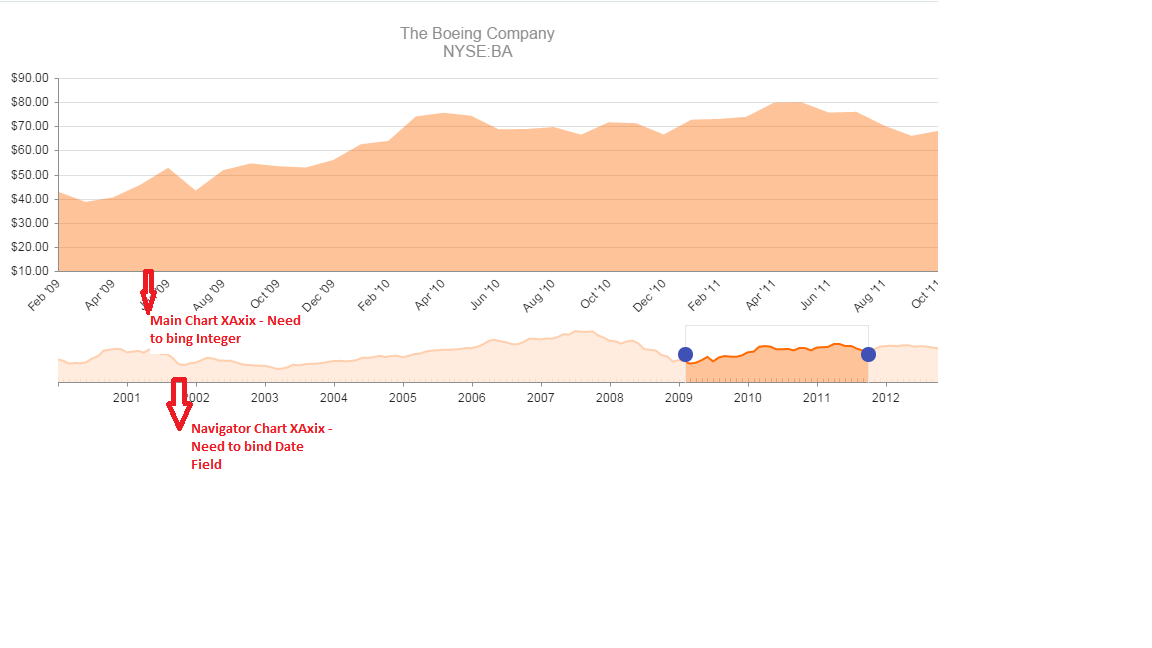
Date axis in jQuery Line Charts Widget Demo | Kendo UI for ... Description. You can scale the date axis of the Kendo UI line chart to get a better visualization of the seasonal data in your app. This can be done by modifying: The base date unit of the x-axis through the categoryAxis.baseUnit attribute, which takes seconds, minutes, hours, days, week, months and years. The default aggregates of the series ...
angular - How to set text value for kendo-chart-category ... By setting position you can decide where the text will be rendered. Labels repeat for each chart item. Removing/Setting the labels (axis-item-labels) for each data item: . Share.
Angular 如何设置剑道图表类别轴项目标签的文本值_Angular_Kendo Ui_Kendo Ui ... Angular 如何设置剑道图表类别轴项目标签的文本值,angular,kendo-ui,kendo-ui-angular2,kendo-chart,Angular,Kendo Ui,Kendo Ui Angular2,Kendo Chart,我想在图表的开头显示图表类别轴标签,因为我使用的是AxisLabelPosition。
CategoryAxis - Charts API - Kendo UI for Angular To display the title, set the categoryAxis.title.text option. type? "category" | "date" The category axis type. The supported values are: "category" —Discrete category axis. "date" —Specialized axis for displaying chronological data. visible? boolean If set to true, the Chart displays the category axis. By default, the category axis is visible.
如何为 kendo-chart-category-axis-item-labels 设置文本值(How to set ... 如何为kendo-chart-category-axis-item-labels设置文本值(Howtosettextvalueforkendo-chart-category-axis-item-labels),我想在图表的开头显示图表类别轴标签,因为我正在使用AxisLabelsPosition。它
Add ability to AutoSkip Category labels to prevent overlaps. Assuming similar functionality to CategoryAxis using a step of "auto" the maxDateGroups should also have an "auto" setting that would adjust the max groups so that the labels never overlap. Thanks. Your Comment Attach files (Total attached files size should be smaller than 20mb. Allowed extensions: .zip, .rar, .jpg, .png, .gif)
Kendo\Dataviz\UI\Chart::title PHP Code Examples - HotExamples PHP Kendo\Dataviz\UI\Chart::title - 30 examples found. These are the top rated real world PHP examples of Kendo\Dataviz\UI\Chart::title extracted from open source projects. You can rate examples to help us improve the quality of examples.













Post a Comment for "45 kendo chart categoryaxis labels"