44 d3 horizontal bar chart with labels
Responsive D3.js bar chart with labels - Chuck Grimmett Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off. All bars are proportional and are labeled anyway. Simple bar chart with React and D3 📊 - DEV Community 👩💻👨💻 The things that changed is of course adding Bars, but besides that we used padding method on our scaleX to create some space between rectangles and improve chart readability.. Demo Feel free to fork this sandbox and play around with it. Maybe add separate colour for each bar, handle displaying negative values on it, add some more data, try to create horizontal bar chart etc.
Horizontal Bar Chart | Chart.js Horizontal Bar Chart. Randomize Add Dataset Add Data Remove Dataset Remove Data. setup. const config = { type: 'bar', data: data, options: { indexAxis: 'y', // Elements options apply to all of the options unless overridden in a dataset // In this case, we are setting the border of each horizontal bar to be 2px wide elements: { bar: { ...

D3 horizontal bar chart with labels
Horizontal bar chart in d3.js - D3 Graph Gallery This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This example works with d3.js v4 and v6 Barplot section Download code Steps: The Html part of the code just creates a div that will be modified by d3 later on. Create Bar Chart using D3 - TutorialsTeacher Bar Chart in D3.js We have created our data-driven visualization! Add Labels to Bar Chart To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. We can also add a title to our visualization. For the visualization title, let's add a text element to the SVG: Labels Stacked D3 Bar With Chart [3KI2NV] What is D3 Stacked Bar Chart With Labels. Likes: 616. Shares: 308.
D3 horizontal bar chart with labels. D3.js Tips and Tricks: Making a bar chart in d3.js This block of code creates the bars ( selectAll ("bar")) and associates each of them with a data set ( .data (data) ). We then append a rectangle ( .append ("rect")) with values for x/y position and height/width as configured in our earlier code. The end result is our pretty looking bar chart; Bar chart. Bar Chart Guide & Documentation - ApexCharts.js To create a basic JavaScript bar chart, the most important properties are the chart.type and plotOptions.bar.horizontal described as below options = { chart: { type: 'bar' }, plotOptions: { bar: { horizontal: true } }, series: [ { data: [ { x: 'category A' , y: 10 }, { x: 'category B' , y: 18 }, { x: 'category C' , y: 13 }] }] } How do I draw horizontal bars with a label using either ChartJS or D3? To do it with Chart.js you have to extend the line chart Chart.types.Line.extend({ name: "LineAlt", initialize: function (data) { // it's easier to programmatically update if you store the raw data in the object (vs. storing the geometric data) this.marks = data.marks; this.marks.xStart = Number(data.labels[0]); Plotting a bar chart with D3 in React - Vijay Thirugnanam So, we build the bar chart from the scratch. Drawing the bars. Printing the value as text label. Drawing the axis. Printing the axis labels. Drawing the gridlines. As you can see from the coding tasks, we are building each part of the bar chart by drawing into a SVG element. The completed bar chart looks like so. Bar chart using D3 Drawing the bars
D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... There are some ground rules with bar charts that worth mentioning. Avoid using 3D effects; Order data points intuitively - alphabetically or sorted; Keep distance between the bands; Start y-axis at 0 and not with the lowest value; Use consistent colors; Add axis labels, title, source line. D3.js Grid System d3 horizontal bar chart with labels - kotyrasoweniebieskie.pl d3 horizontal bar chart with labels Bez kategorii 14/01/2021 0 Comment 14/01/2021 0 Comment Basic stacked barplot in d3.js - D3 Graph Gallery Steps: Start by understanding the basics of barplot in d3.js. Data is available here. Have a look to it. Note the wide (untidy) format: each group is provided in a specific line, each subgroup in a specific column. The d3.stack () function is used to stack the data: it computes the new position of each subgroup on the Y axis Simple horizontal bar chart - bl.ocks.org Simple horizontal bar chart Lemons Bananas Limes Grapes Apples Oranges Pears 5 12 16 19 20 26 30 Open This is a simple labelled bar chart using conventional margins, partly inspired by Mike Bostock's vertical example. index.html #
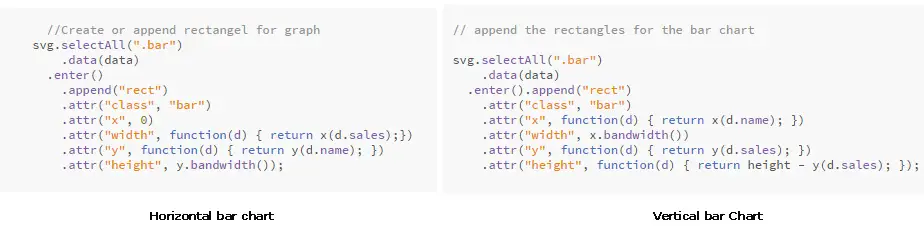
D3 Horizontal Bar Chart - Edupala D3 Horizontal Bar Chart D3js / By ngodup / 1 Comment In the horizontal bar, when creating rectangle band for each domain input, the x value for all rectangle is zero. As all the rectangle starting at same x that is zero with varying value in the y-axis. When compare rectangle value between horizontal and vertical we can see in code below Wrapping and truncating chart labels in NVD3 horizontal bar charts axisSelector — a selector string that can be used by d3 to select the axis whose labels we're going to wrap. maxWidth — the maximum width of the box the text needs to fit into. This is probably equal to the left margin that you give the bar chart maxHeight — the maximum height of the box the text needs to fit into. D3 Bar Chart Title and Labels | Tom Ordonez D3 Creating a Bar Chart; D3 Scales in a Bar Chart; Add a label for the x Axis. A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate(w/2, h-10) which is calculated to translate(500/2, 300-10) or translate(250, 290). Tutorial: Bar Chart - Britecharts Britecharts is a client-side reusable Charting Library based on D3.js v5 that allows easy and intuitive use of charts and components that can be composed together creating amazing visualizations. ... Horizontal Bar Chart. The code ... Simple Bar Chart with labels. The code barChart .width(containerWidth) .hasPercentage(true) .enableLabels(true ...
Adding labels to a d3 horizontal bar chart - extends.run Adding labels to a d3 horizontal bar chart. javascript; d3.js; 2022-08-01 05:36. I'm quite new to d3, I have a very simple bar chart that is 50px wide for every number that I pass it per row. I'm trying to add labels to go before the bar itself so that a viewer can make sense of what it represents.
Bar Charts in D3.JS : a step-by-step guide - Daydreaming Numbers The first step to create a bar chart is to define the area in which the chart will be drawn. We do this by specifying the height and width parameters for the SVG container. Remember the graphics we will create are all SVG. This is done using these 2 lines of code: var w = 600; var h = 250;
D3 horizontal bar chart with labels - STACKOOM 1 Adding labels to a d3 horizontal bar chart?. I'm quite new to d3, I have a very simple bar chart that is 50px wide for every number that I pass it per row. I'm trying to add labels to go before t ...
A simple example of drawing bar chart with label using d3.js - PixelsTech The bar is a rect component and the value is a text component and they are wrapped in a g component. The position of the bar and value are calculated using the two key scale function x and y. They are in charge of how the position is scaled so that each component is in the correct position. Below is am example of horizontal bar chart with same data.
Horizontal Bar Plot With D3 | Ideas in Development Creating variables for plotHeight and plotWidth will help us when it comes time to create and position other elements of the chart like axis labels, and even the horizontal bars themselves. Using a scale to plot the X axis. In another post, we used D3 scales to calculate the width and height of plot elements from data. We're going to apply that same technique here to create our plot axes.
D3 vertical bar chart with labels Jobs, Employment | Freelancer Search for jobs related to D3 vertical bar chart with labels or hire on the world's largest freelancing marketplace with 20m+ jobs. It's free to sign up and bid on jobs.
javascript - Horizontal Bar chart Bar labels in D3 - Stack Overflow 1 Instead of doing this for the horizontal bar labels .attr ("x", function (d) { return xScale (d ["Percentage"]) + (xScale.range ()/2); }) do this .attr ("x", function (d) { return xScale (parseFloat (d ["Percentage"])) ; }) .attr ("y", function (d) { return yScale (d ["LabelD3"]) + yScale.rangeBand ()/2; }) working code here Share
Horizontal bar chart example in D3 · GitHub - Gist var svg = d3. select ("#chart"). append ("svg"). attr ("width", w). attr ("height", h); d3. json ("bars.json", function (json) {var data = json. items; var max_n = 0; for (var d in data) {max_n = Math. max (data [d]. n, max_n);} var dx = w / max_n; var dy = h / data. length; // bars: var bars = svg. selectAll (".bar"). data (data). enter (). append ("rect"). attr ("class", function (d, i) {return "bar "+ d. label;})
Labels Stacked D3 Bar With Chart [3KI2NV] What is D3 Stacked Bar Chart With Labels. Likes: 616. Shares: 308.
Create Bar Chart using D3 - TutorialsTeacher Bar Chart in D3.js We have created our data-driven visualization! Add Labels to Bar Chart To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. We can also add a title to our visualization. For the visualization title, let's add a text element to the SVG:
Horizontal bar chart in d3.js - D3 Graph Gallery This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This example works with d3.js v4 and v6 Barplot section Download code Steps: The Html part of the code just creates a div that will be modified by d3 later on.













Post a Comment for "44 d3 horizontal bar chart with labels"