44 chart js data labels position
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Specify the backgroundColor for each dataset and either delete fill:False or change it to fill:True to add a background color to each line area. However, be aware colors do get muddy as they overlap. We also recommend using the RGB color format for the backgroundColor to specify opacity. javascript - ChartJS: Position labels at end of doughnut segment 14 May 2020 — The labels chart data will contain segments wrapping the end of each segment in the original chart, in a way that label displayed in the ...
Custom pie and doughnut chart labels in Chart.js - QuickChart Docs » Chart.js » Custom pie and doughnut chart labels in Chart.js It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', ... Note how we're specifying the position of the data labels, as well as the background color, border, and font size:

Chart js data labels position
Chart.js — Chart Tooltips and Labels - The Web Dev - Medium We create a tooltip element and then set the innerHTML to the body [0].lines property's value. Now we should see the label value displayed below the graph. Conclusion There are many ways to customize labels of a graph. Chart.js — Options → Chart.js — Font and Animation Options GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install Get label positions · Issue #144 · chartjs/chartjs-plugin-datalabels The problem : HTML labels. I read some issues where people want HTML tooltip and I have the same problem but I think it's out of the scope of this plugin. A callback or a way to get label positions could help solving this issue. First Idea. Expose the "labels" offset position, something more accessible than :
Chart js data labels position. javascript - How can I format chart.js data labels while using chart.js ... I have this chart working in chart.js and it pulls the data in from a csv file. I'm happy with where I've gotten so far but I still can't seem to affect the styling in certain ways. I am using chart.js old version 2.9.3 How to Add Custom Data Labels at Specific Position in Chart JS How to Add Custom Data Labels at Specific Position in Chart JSIn this video we will explore how to add custom data labels at specific position in chart js. W... 4 Align Positioning Option in Chartjs Plugin Datalabels in Chart.JS ... The align option is the second part of controlling the position of the data labels. This together with the anchor option gives your full control on where the data labels will be shown. We will be... Align Automatic data label in line chart or line type in bar chart ... Align Automatic data label in line chart or line type in bar chart #59. Closed renatodolza ... {var idx = ctx. dataIndex; var val = ctx. dataset. data [idx]; var datasets = ctx. chart. data. datasets; var min, max, i, ilen ... especially if there is more than 3 datasets. Prevent overlap by moving the label position is already reported in #72 ...
Data Point Label - CanvasJS Sets label value of a dataPoint. The value appears next to the dataPoint on axisX Line. If not provided, it takes x value for label. Default: x value. Example: "label1", "label2".. Notes. To make an axis appear as a category Axis, one must set label property for all dataPoints. var chart = new CanvasJS.Chart("container", Refactor radar scales to expose label position data #6549 - GitHub Abstract the label positioning logic out of drawPointLabels () into a new method (say calculatePointLabelInfo ()) Expose the data via a public API. Update drawPointLabels () to use the new method when rendering the labels. simoncoggins added the type: enhancement label on Oct 2, 2019. [FEATURE] actionable labels on radar chart (I will pay $) #5344. chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart. Data Labels in JavaScript Chart control - Syncfusion Note: To use data label feature, we need to inject DataLabel using Chart.Inject (DataLabel) method. Position Using position property, you can place the label either on Top, Middle, Bottom or Outer (outer is applicable for column and bar type series). Source Preview index.ts index.html Copied to clipboard
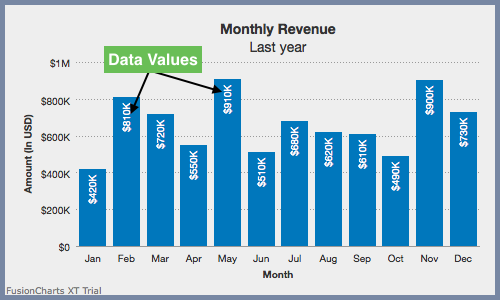
plotOptions.series.dataLabels.align | Highcharts JS API Reference plotOptions.series.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ... How to display data values on Chart.js - Stack Overflow There is an official plugin for Chart.js 2.7.0+ to do this: Datalabels Otherwise, you can loop through the points / bars onAnimationComplete and display the values Preview HTML Script Data structures | Chart.js By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array. DataLabels Guide - ApexCharts.js In a multi-series or a combo chart, if you don't want to show labels for all the series to avoid jamming up the chart with text, you can do it with the enabledOnSeries property. This property accepts an array in which you have to put the indices of the series you want the data labels to appear. dataLabels: { enabled: true , enabledOnSeries ...
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels Labels appears next to the dataPoint on axis Line.
Category Axis | Chart.js If only data.labels is defined, this will be used. If data.xLabels is defined and the axis is horizontal, this will be used. Similarly, if data.yLabels is defined and the axis is vertical, this property will be used. Using both xLabels and yLabels together can create a chart that uses strings for both the X and Y axes.
Legend | Chart.js The doughnut, pie, and polar area charts override the legend defaults. To change the overrides for those chart types, the options are defined in Chart.overrides [type].plugins.legend. Position Position of the legend. Options are: 'top' 'left' 'bottom' 'right' 'chartArea'
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use.
Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Position yAxes labels in chartJS - Javascript Chart.js - java2s.com Description Position yAxes labels in chartJS Demo Code. ResultView the demo in separate window < html > < head > < title > Chart.js Offset tick labels < meta ...
chartjs-plugin-datalabels examples - CodeSandbox Vue ChartJS custom labels. ittus. bar-chart. J-T-McC. pie-chart. J-T-McC. ReactChartLibraryTest. ... Bar Chart with datalabels aligned top left. analizapandac. smart. topbar filters. TickleKitty. zx5l97nj0p. haligasd. Find more examples. About Chart.js plugin to display labels on data elements 191,568 Weekly Downloads. Latest version 2.1.0 ...
Position | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... # Position. This sample show how to change the position of the chart legend. config setup actions ... Data structures (labels) Line; Legend. Position; Last Updated: 8/3/2022, 12:46:38 PM.
How to move labels' position on Chart.js pie - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams
Get label positions · Issue #144 · chartjs/chartjs-plugin-datalabels The problem : HTML labels. I read some issues where people want HTML tooltip and I have the same problem but I think it's out of the scope of this plugin. A callback or a way to get label positions could help solving this issue. First Idea. Expose the "labels" offset position, something more accessible than :
GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install
Chart.js — Chart Tooltips and Labels - The Web Dev - Medium We create a tooltip element and then set the innerHTML to the body [0].lines property's value. Now we should see the label value displayed below the graph. Conclusion There are many ways to customize labels of a graph. Chart.js — Options → Chart.js — Font and Animation Options













%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)

























Post a Comment for "44 chart js data labels position"