38 jquery ui slider labels
Location and Alignment: DevExtreme - JavaScript UI Components ... The Form UI component displays labels on the left side of their editors and aligns them to the left. Use the labelLocation property to relocate all labels or the label.location property to relocate individual labels. To align labels horizontally, set the label.alignment property. React UI Component Library - KendoReact - Telerik.com Why reinvent the wheel when there is a great solution ready for you to start building your apps? Use KendoReact as the rock-solid foundation for your internal UI component library to: Save time building powerful, sleek and fast React apps; Ensure consistent, modern look-and-feel throughout your UI; Be prepared to handle any new requirements ...
Getting Started with Form: DevExtreme - JavaScript UI ... To create a data entry UI, assign an object to the formData property. The Form creates a simple item (a label-editor pair) for each field in the formData object. The Form chooses default editors based on value types: TextBox for string values, NumberBox for numbers, DateBox for dates.

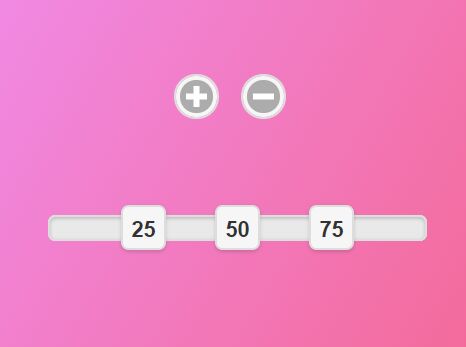
Jquery ui slider labels
jQuery hasAttribute() | What is a jQuery "has attribute ... The “jQuery has attribute” correctly checks for the existence of an attribute on a web application’s element. This attribute helps to target action as per requirement or required place of the application. Syntax of a jQuery “hasAttribute.” There are two types of the “jQuery has attribute” syntax for the validation. Documentation: DevExtreme - JavaScript UI Components - DevExpress DevExtreme provides UI events for processing a user's interaction with a specific UI element. The DevExpress.events namespace exposes an API to work with the UI events. The following code shows how to attach, trigger and then detach a dxhold event handler from a page element with the target ID. jQuery UI 1.12 Upgrade Guide | jQuery UI jQuery UI 1.12 is the first release officially published to npm as jquery-ui. The previous source repository only covered up to jQuery UI 1.10.5, but never had any of the 1.11 releases. Since the unofficial releases where heavily transformed and fundamentally incompatible with our source files and existing release process, we decided to publish ...
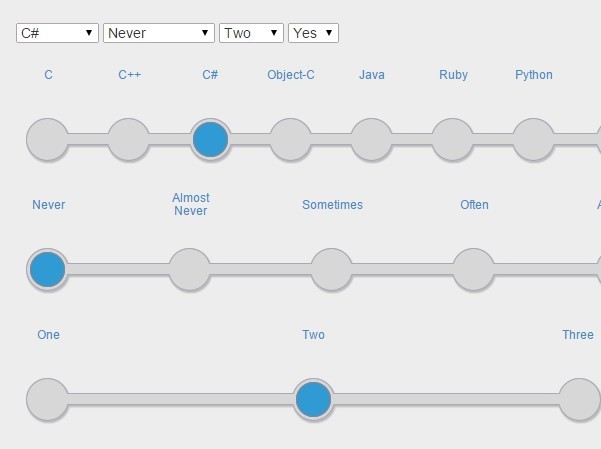
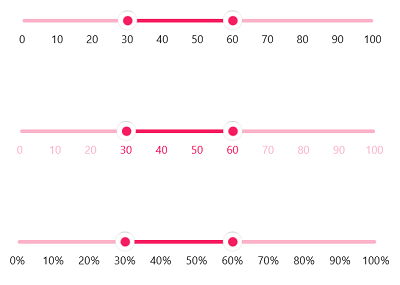
Jquery ui slider labels. 95 Best Free CSS HTML Image Slider & Slideshow Oct 18, 2022 · Vertical Showcase Slider with jQuery and CSS Transitions. It is a very simplistic and responsive jquery slider for an online store or a portfolio. The idea is to have different sections in a fullscreen view: the image or preview, a navigation and the description. jQuery UI 1.12 Upgrade Guide | jQuery UI jQuery UI 1.12 is the first release officially published to npm as jquery-ui. The previous source repository only covered up to jQuery UI 1.10.5, but never had any of the 1.11 releases. Since the unofficial releases where heavily transformed and fundamentally incompatible with our source files and existing release process, we decided to publish ... Documentation: DevExtreme - JavaScript UI Components - DevExpress DevExtreme provides UI events for processing a user's interaction with a specific UI element. The DevExpress.events namespace exposes an API to work with the UI events. The following code shows how to attach, trigger and then detach a dxhold event handler from a page element with the target ID. jQuery hasAttribute() | What is a jQuery "has attribute ... The “jQuery has attribute” correctly checks for the existence of an attribute on a web application’s element. This attribute helps to target action as per requirement or required place of the application. Syntax of a jQuery “hasAttribute.” There are two types of the “jQuery has attribute” syntax for the validation.

































Post a Comment for "38 jquery ui slider labels"