39 bootstrap inline form with labels
form-inline - Bootstrap CSS class /* _forms.scss:262 */ .form-inline { display: flex; flex-flow: row wrap; align-items: center; // Prevent shorter elements from growing to same height as others (e.g., small buttons growing to normal sized button height) // Because we use flex, the initial sizing of checkboxes is collapsed and // doesn't occupy the full-width (which is what we want for xs grid tier), // so we force that here. Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
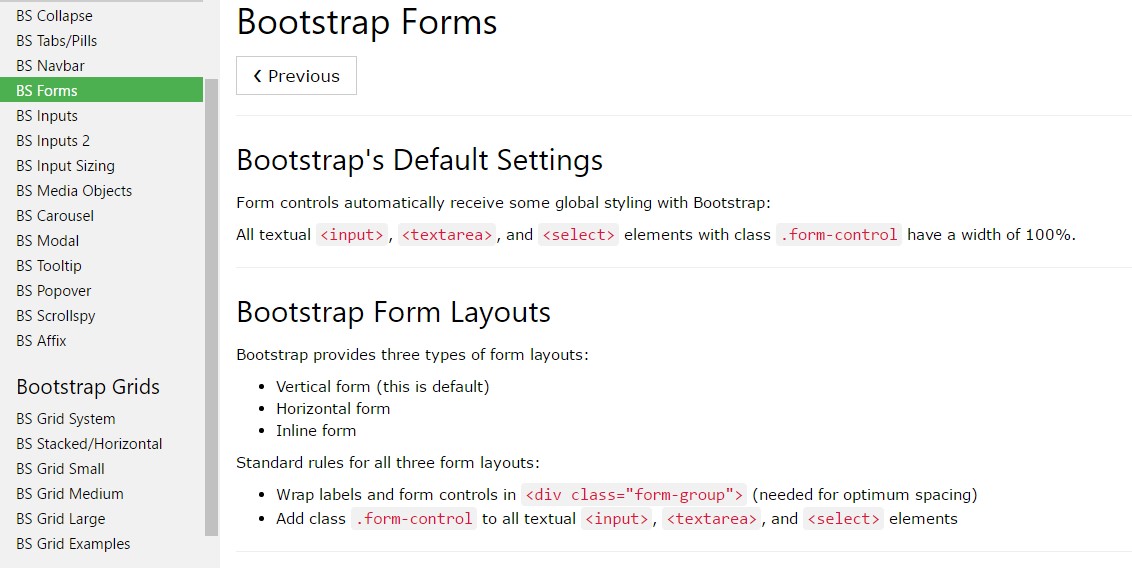
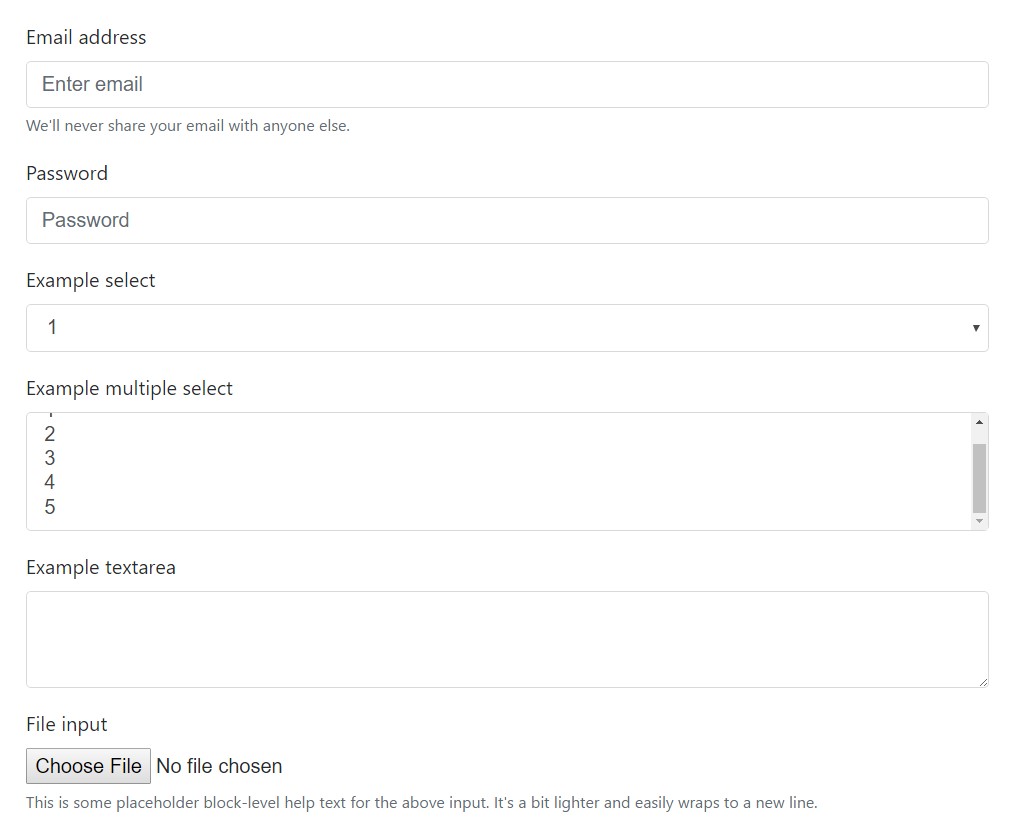
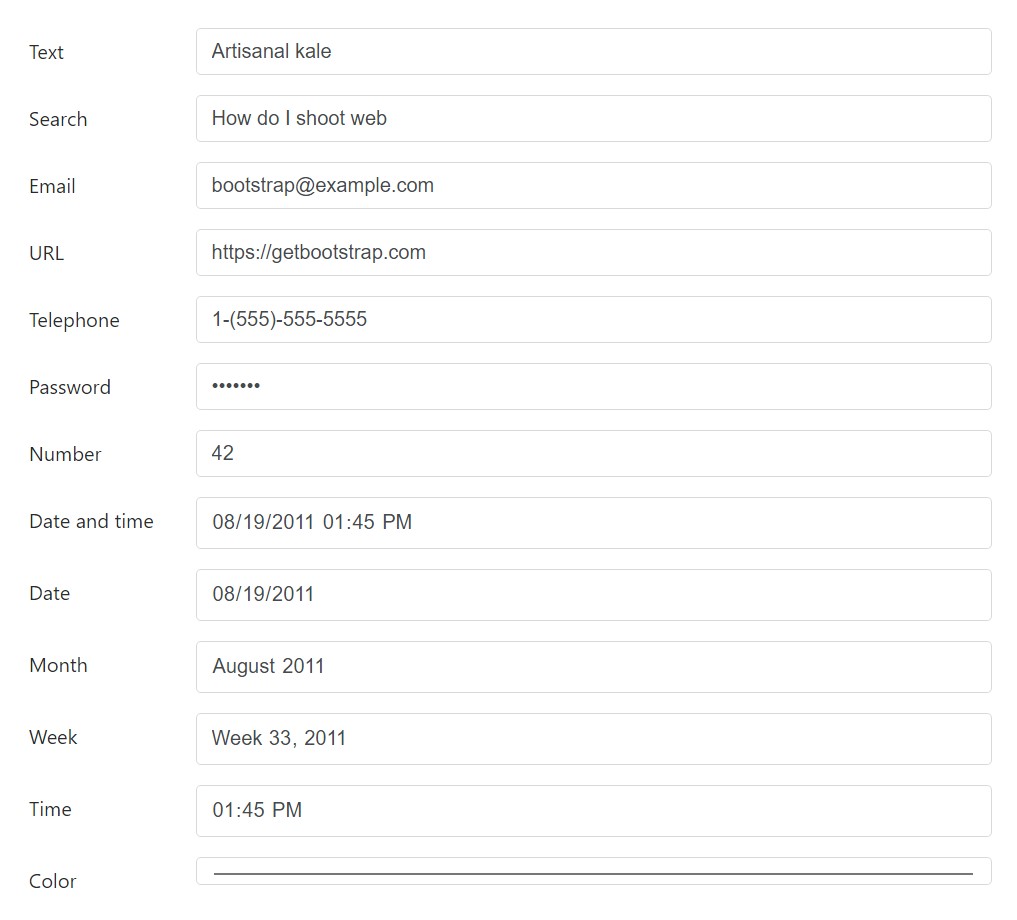
Forms · Bootstrap v5.0 Input group Attach labels and buttons to your inputs for increased semantic value. Layout Overview Bootstrap's form controls expand on our Rebooted form styles with classes. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices.

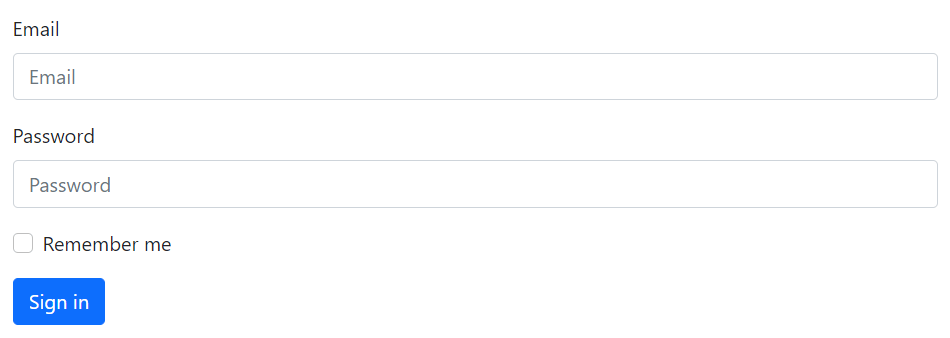
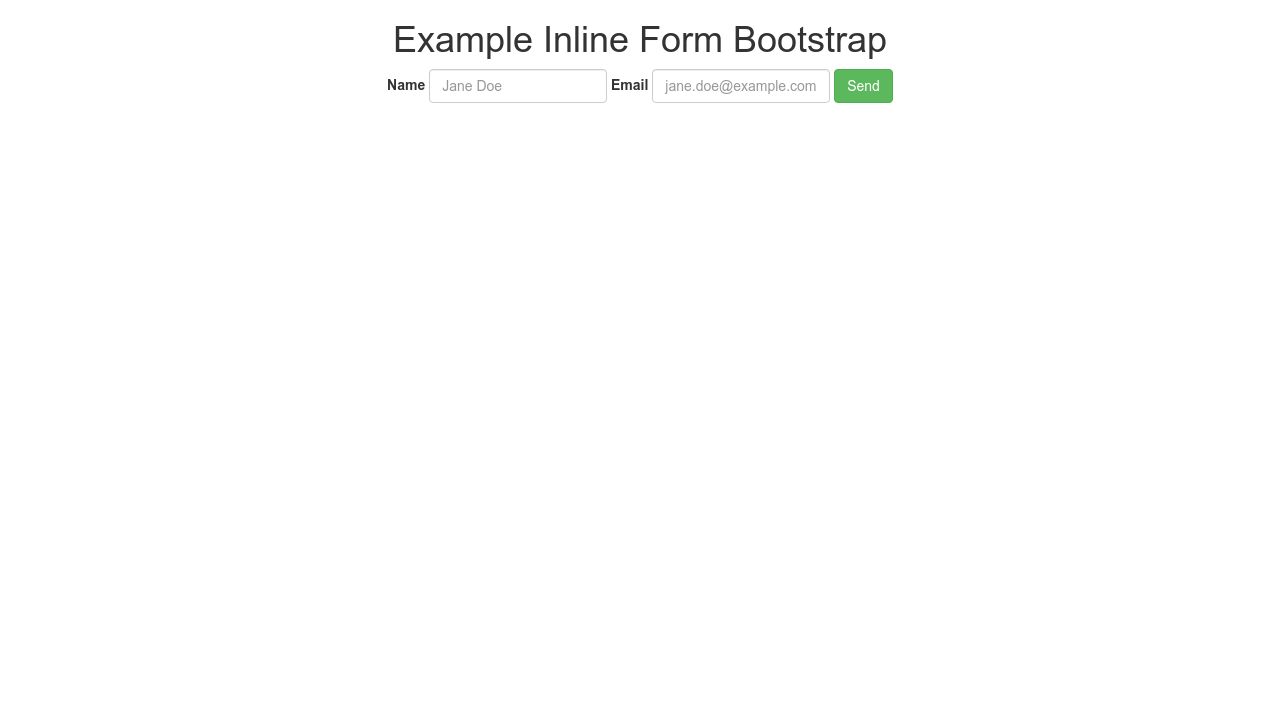
Bootstrap inline form with labels
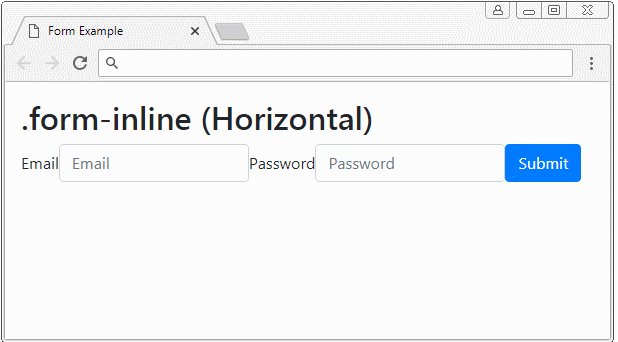
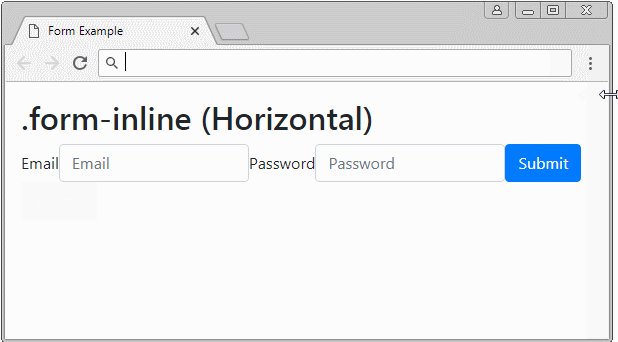
Bootstrap Inline Forms Example - Tutlane Bootstrap Inline Forms Example. Keywords : form, bootstrap, bootstrap form, bootstrap forms, bootstrap form examples, bootstrap form group, bootstrap form controls, bootstrap inline forms, bootstrap inline forms examples. Forms · Bootstrap Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities. Bootstrap Label Inline Bootstrap Label Inline Intro. Being examined before, inside of the pages which we are developing, we regularly need involving simple or more complicated forms to question the visitor for a position, responses, some private data or perhaps preferences. ... Always remember to currently provide some form of Bootstrap Label Class for assistive ...
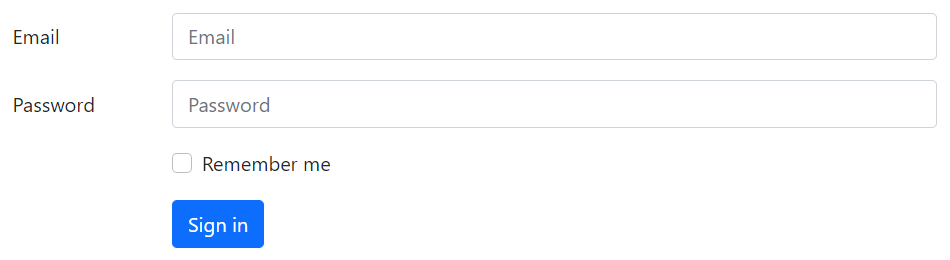
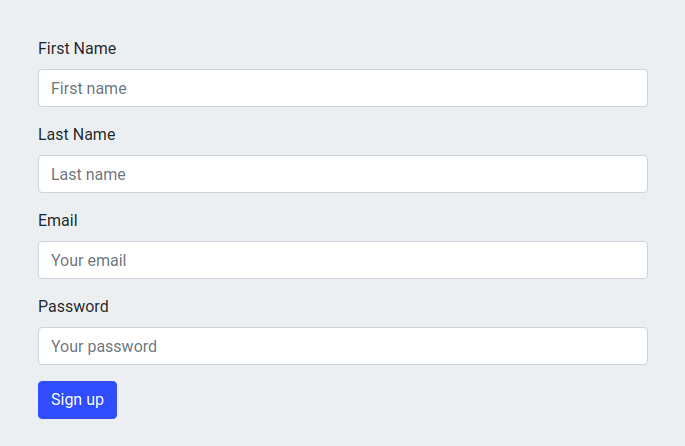
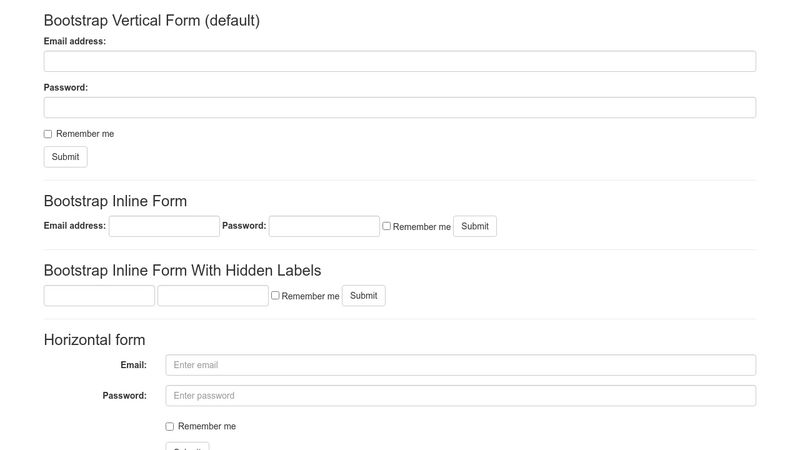
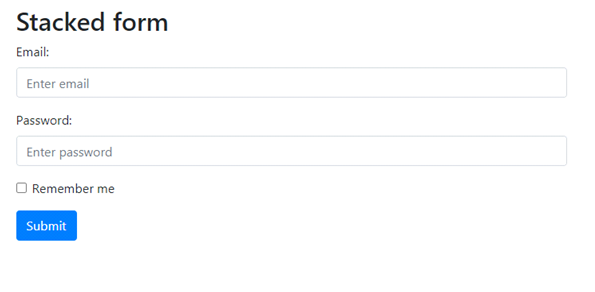
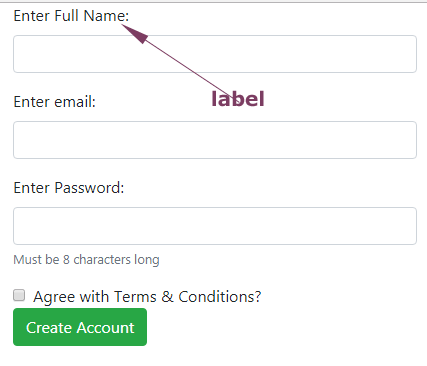
Bootstrap inline form with labels. Layout · Bootstrap v5.0 Create horizontal forms with the grid by adding the .row class to form groups and using the .col-*-* classes to specify the width of your labels and controls. Be sure to add .col-form-label to your s as well so they're vertically centered with their associated form controls. Bootstrap Vertical Form, Horizontal Form, and Inline Form Example Form input elements will have form-control class. Use , that helps to improve accessibility for the reader. Let us see details to all form layout examples. 1. Bootstrap 3 Vertical form. This is the default Bootstrap form layout in which all input fields and labels are vertically aligned. Bootstrap Form Inline - Label Input Group in Line - Phppot Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more. form-label - Bootstrap CSS class Bootstrap CSS class form-label with source code and live preview. You can copy our examples and paste them into your project! Use 230+ ready-made Bootstrap components from the multipurpose library.
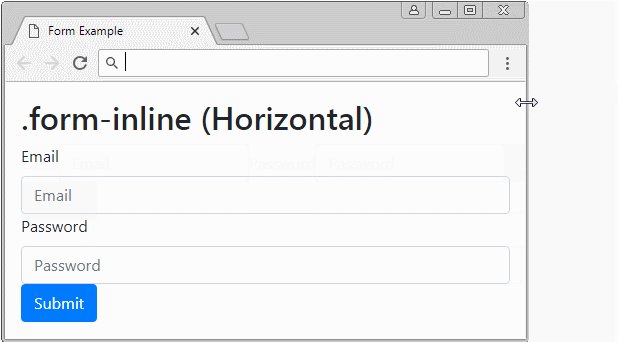
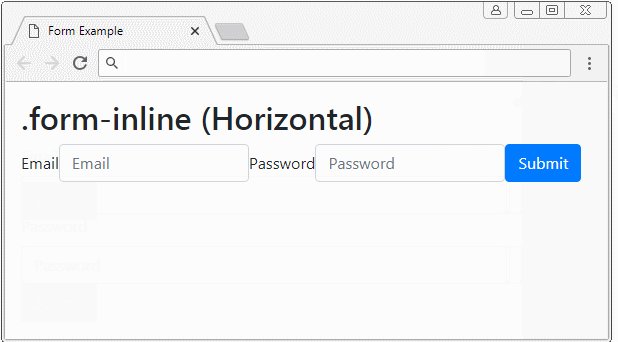
Bootstrap Forms - Tutlane Generally, the inline forms will display all the labels and form controls on the same line only when viewports that are at least 576px wide otherwise, the form controls will appear horizontally. In bootstrap, we can create the inline forms by adding .form-inline class to element. Following is the example of creating the inline form with ... Bootstrap Inline Form | How Inline Form work in Bootstrap? - EDUCBA The bootstrap inline form shows in one line along with labels and elements. It shows the elements, attributes, and tags horizontally with the left side aligned. This is a component to interact between user and developer in minimum space and size of the web application. It is useful for getting information from users using a button. Syntax: Bootstrap Label Inline Bootstrap Label Inline Intro. Being examined before, inside of the pages which we are developing, we regularly need involving simple or more complicated forms to question the visitor for a position, responses, some private data or perhaps preferences. ... Always remember to currently provide some form of Bootstrap Label Class for assistive ... Forms · Bootstrap Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities.
Bootstrap Inline Forms Example - Tutlane Bootstrap Inline Forms Example. Keywords : form, bootstrap, bootstrap form, bootstrap forms, bootstrap form examples, bootstrap form group, bootstrap form controls, bootstrap inline forms, bootstrap inline forms examples.


















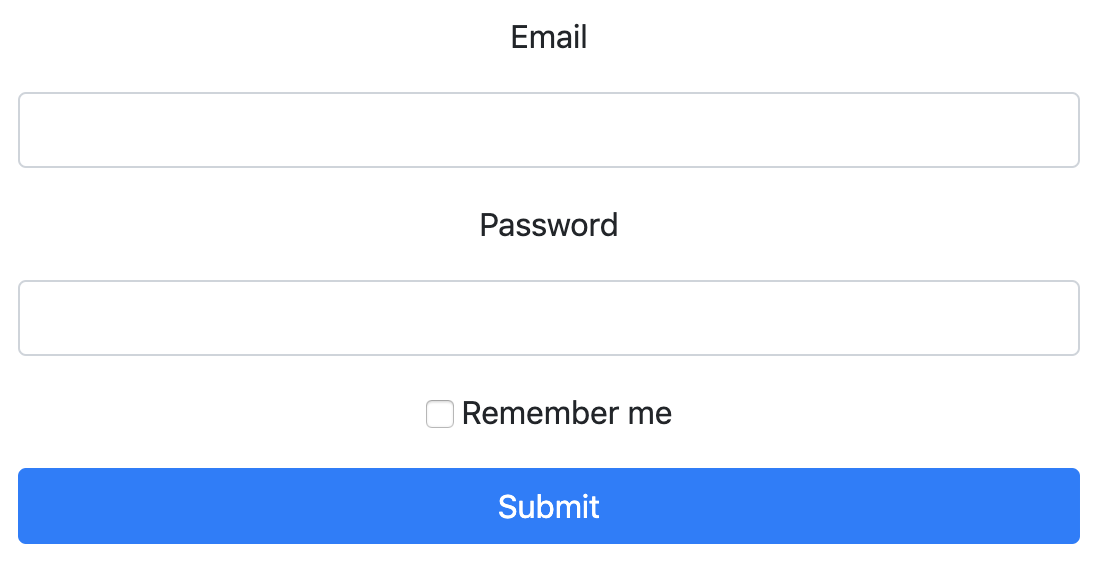
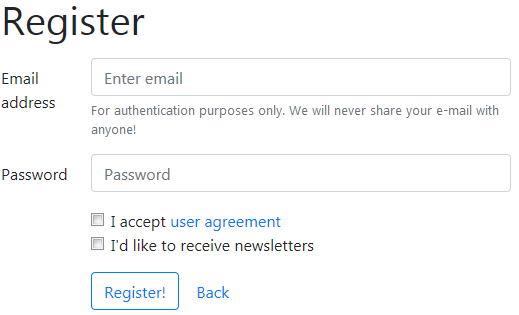
![How to Create Web Forms in Bootstrap CSS [Examples]](https://blog.hubspot.com/hs-fs/hubfs/Bootstrap%20floating%20labels%20form%20example%20shows%20input%20field%20with%20email%20address%20and%20password%20labels%20floating%20over%20values.png?width=650&name=Bootstrap%20floating%20labels%20form%20example%20shows%20input%20field%20with%20email%20address%20and%20password%20labels%20floating%20over%20values.png)
















Post a Comment for "39 bootstrap inline form with labels"