45 gravity forms inline labels
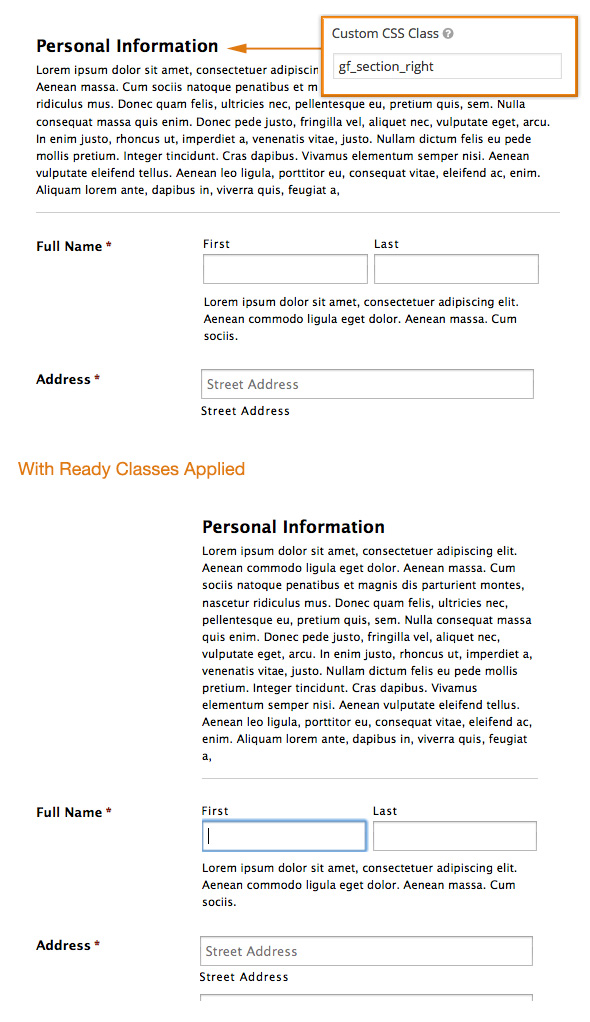
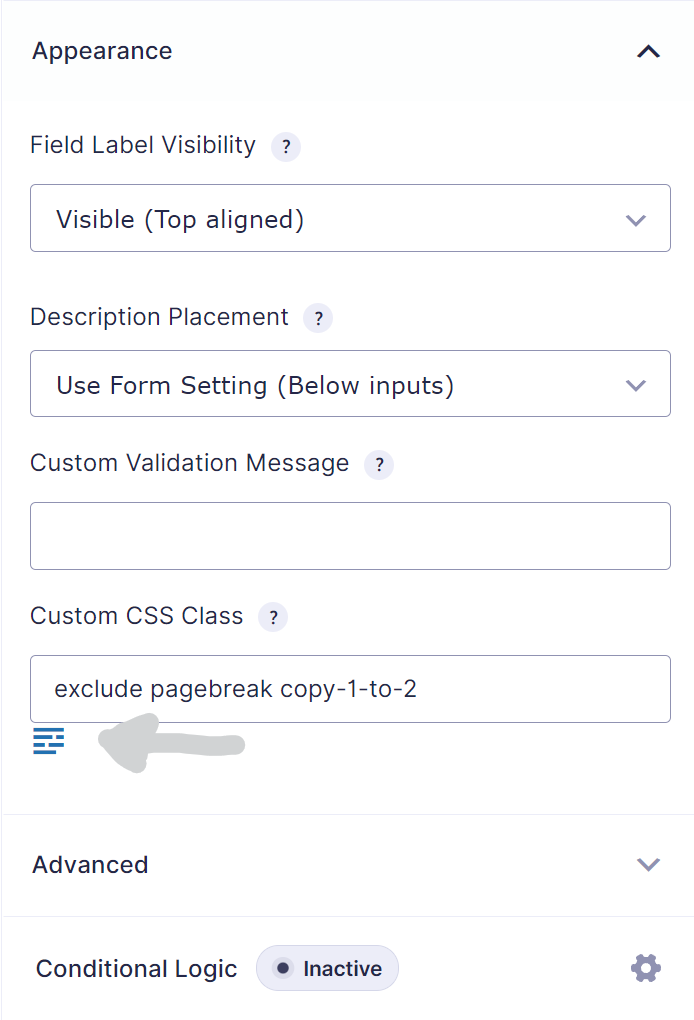
Introducing Infield Labels for Gravity Forms - I Like Kill Nerds The plugin does what the name implies, it removes the standard Gravity Forms label and makes all supported inputs have the label instead. Sometimes this is cleaner and a request you might hear from a designer every now and then. Sure we have the HTML5 placeholder attribute, but support is still flaky for browsers like Internet Explorer. Gravity Forms Ready Classes - A Complete List - Boylan Point Agency CSS Ready Classes were built into Gravity Forms 1.5 Release as a way to easily customize format. Not all CSS Ready Classes labels work with all form types. To use a CSS Ready Class, after you create your label, click on the appearance tab. There will be an option for Custom CSS Class, where you can insert your chosen class label.
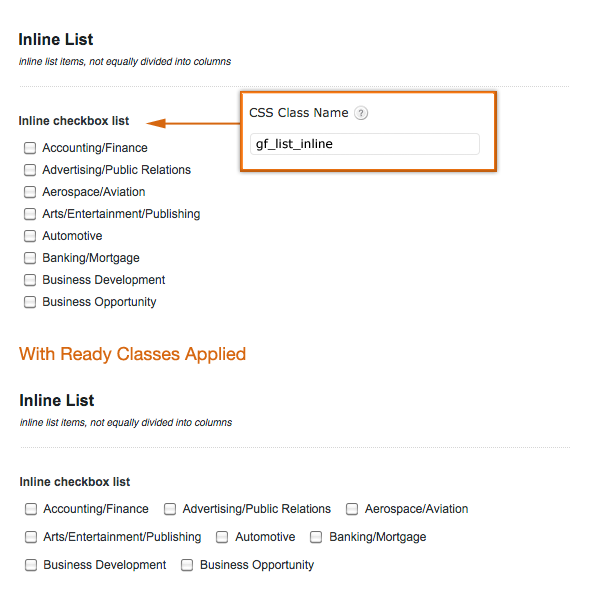
Modifying Field Layout with CSS Ready Classes - Gravity Forms These classes are deprecated by the column features built directly into the Form Editor in Gravity Forms 2.5. gf_inline This places the field inline horizontally with other fields but does not create equally-spaced column layouts. This is useful for different sized fields or when you simply want a horizontal layout without actual column spacing.

Gravity forms inline labels
Field/Section Labels on Top Panel - Gravity Forms Supercharge Add-On Field/Section Labels on Top Panel - Gravity Forms Supercharge Add-On Field/Section Labels on Top Panel Your Supercharged form will automatically display a field's label on the top bar when the label for the active field has scrolled beyond the frame. On the Form Settings > Supercharge page, scroll down to the Layout options, like below: Why are my gravity form checkboxes and labels out of alignment? It is happening because of the break tag ( tag). Which is being added from the gravity form. Please remove the break tags and then add your css. It will be aligned properly. Share. answered May 13, 2017 at 9:56. Kiran Dash. 4,554 11 49 81. I'm having this exact same issue after the most recent Gravity form update. Styling a form field with Style Selector - Gravity Forms Styles Pro For Older Versions: Gravity Forms <2.5 Field Styling. Gravity Forms Styles Pro comes with a GUI based Style Selector for fields, which you can use to easily create a form layout. All built-in Gravity Forms fields are supported. Styles Selector can be found under Appearance when editing a field. Using Styles Pro: Style Selector
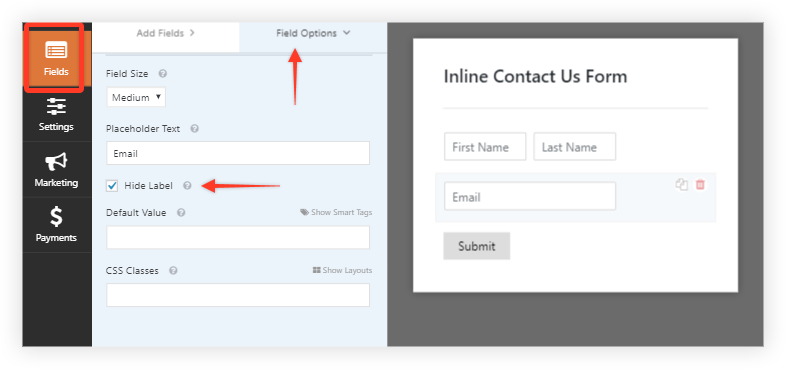
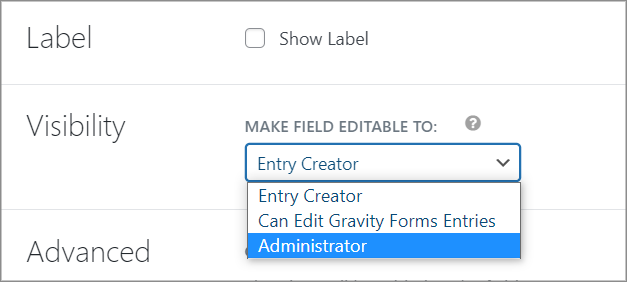
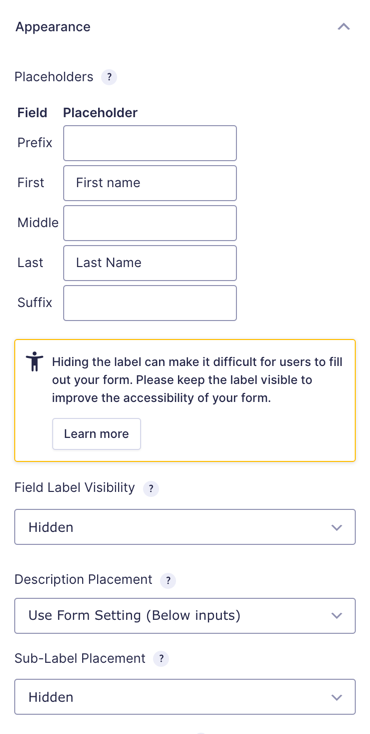
Gravity forms inline labels. Gravity Forms - Field not inline with label - Support - Kriesi.at Hi, Reply from plugin author: I would recommend you to test the form using the preview button in the form editor or by switching to a default WP theme (e.g. Twenty Seventeen), if using any of these methods the form looks ok, you will want to contact with your theme developer to get assistance to avoid your theme creating the conflict with its custom styling and prevent doing it again in a ... How to Build Horizontal Forms using Gravity Forms How to create Gravity Forms with a Horizontal Layout Step 1 - Align Fields Using Drag and Drop Editor Go to whichever form you'd like to layout horizontally. Using the the Drag and Drop editor, align the fields in your form horizontally by dragging the fields into the Column Drop Zones. How to Style Gravity Forms - Codefetti LLC Website Design To style a Gravity Form, you need to apply some simple CSS to the elements of the form. There are several ways you can add custom CSS to your site but the easiest is to go to Appearance>Customize>Additional CSS and add the code there. The first thing you need to do is decide which elements you want to style. In our sample form, let's style ... Hide Labels - Gravity Forms Hide Labels. Adds a new Field Label Visibility setting and an option for hidden sub-labels. Provided By: PurposeWP. Download This Add-On. Visit the developers website to purchase or download this third-party add-on. Request Support. This plugin is supported by the developer on their site. We do not provide direct support for this add-on.
How to Use CSS Ready Classes to Change the Layout of ... Here are the Ready Classes that are built in the Gravity Forms default stylesheet. Halves (2 Columns). Note: These only work with the “top label” form layout ... Form in sidebar - label should be left, input field right « Gravity ... Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... But it does not work. I set the li and the labels with css display: inline. Any ideas??? Posted 10 years ago on Saturday December 10, 2011 | Permalink. Rob Harrell ... Accessibility - Gravity Forms With Gravity Forms 2.5, you have access to the most accessible form builder on the market. Our plugin gives you everything you need to comply with government standards for Section 508 and WCAG 2.1 AA (Web Content Accessibility Guidelines) standards set by the World Wide Web Consortium (W3C). Ensuring Your Forms Are Logical and Easy to Use. gf_inline « Tags « Gravity Support Forums closed CSS Ready Classes won't 'stick'. 8. Kevin Flahaut. Forms are getting cut off and look wrong. 2. Kevin Flahaut. closed repeating field groups while using gf_inline. 3. stoutdesign.
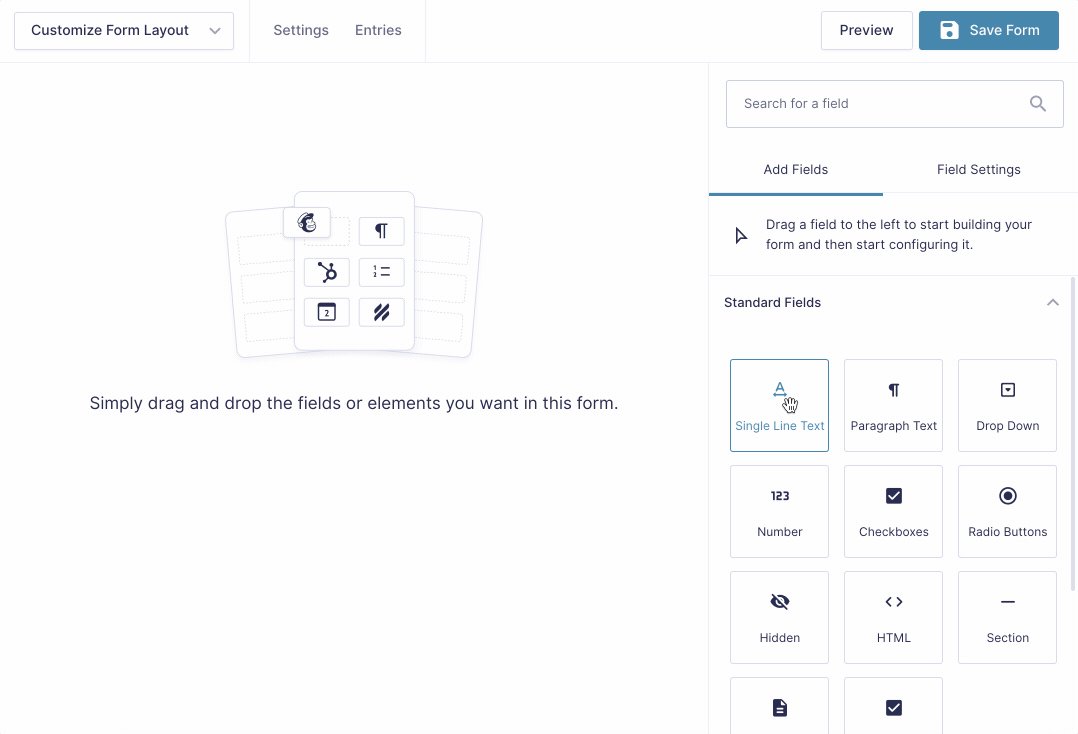
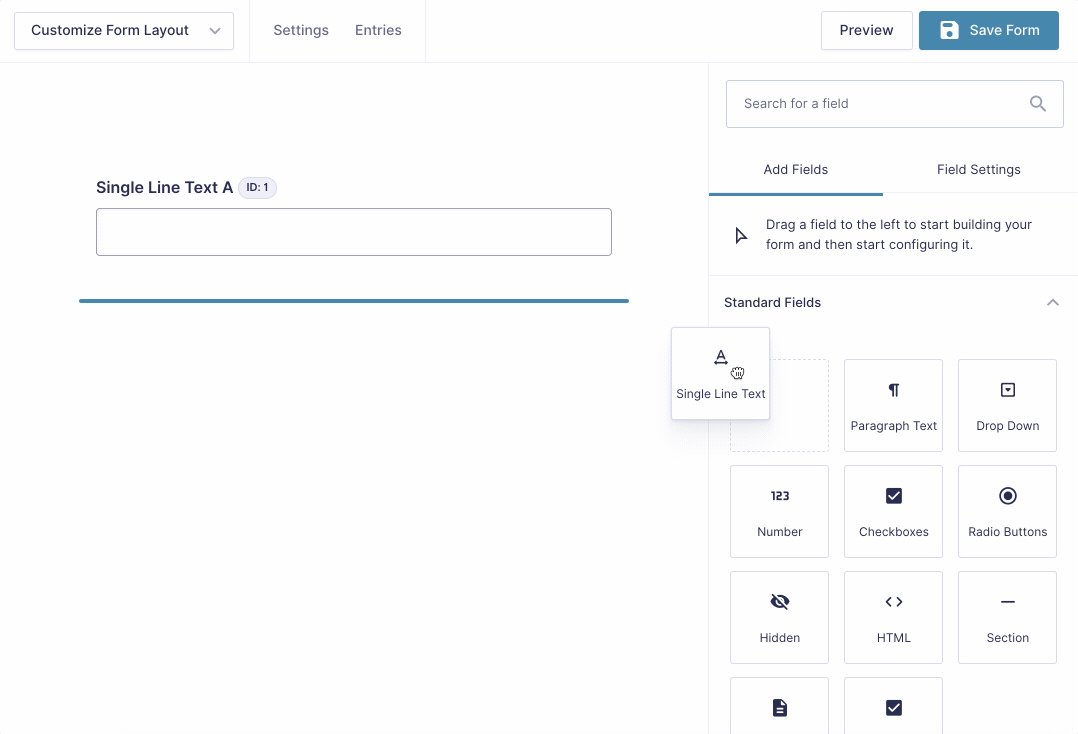
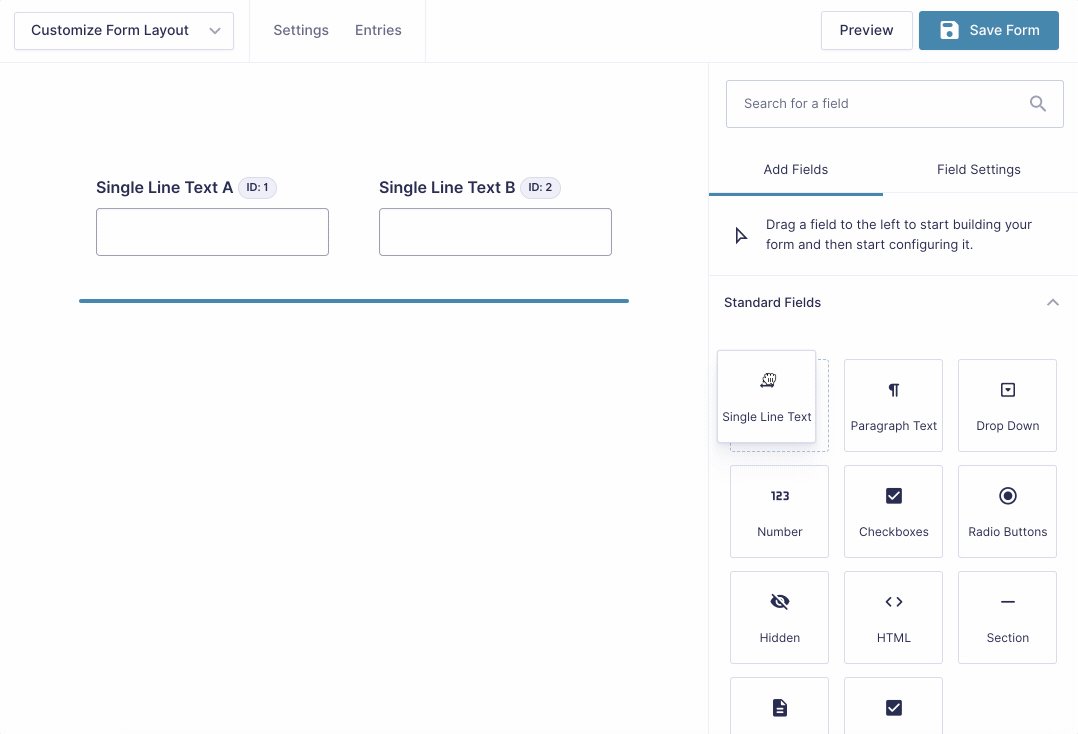
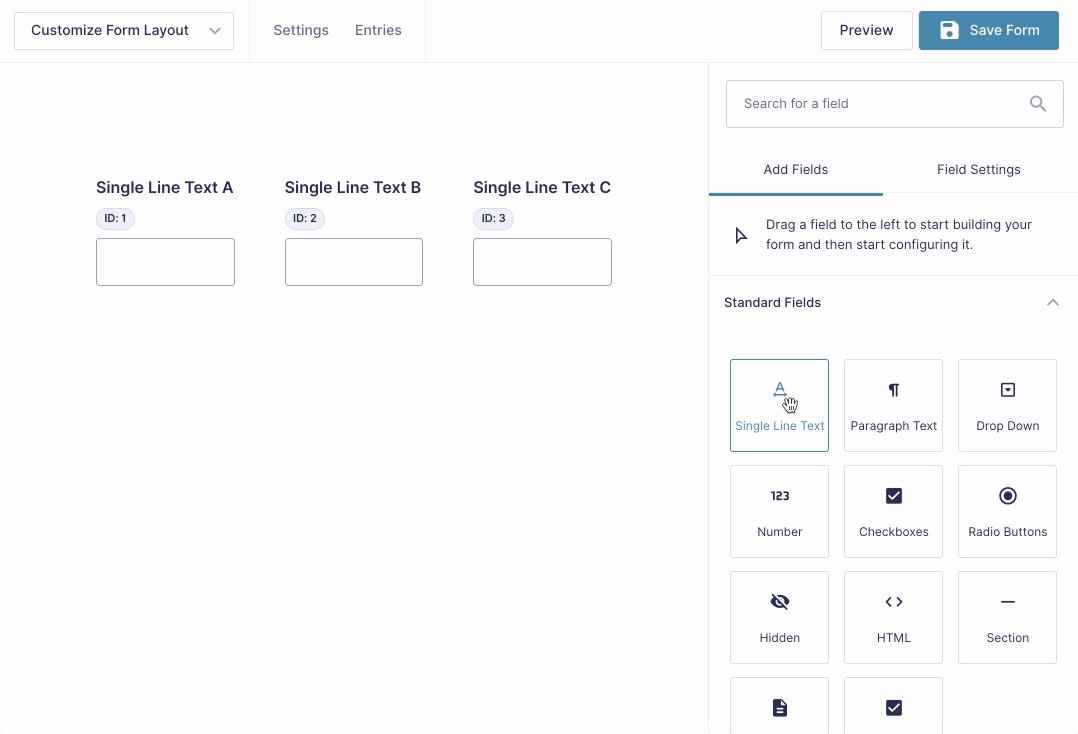
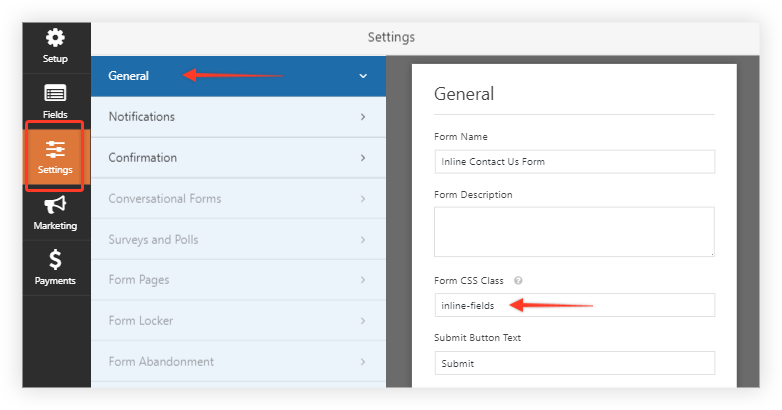
Gravity Forms Styling-The Top 7 Styles & Layouts to Use - EnvZone Gravity Forms material design is a unique plugin that lets you convert your form into material design with single click directly from customizer. It is very easy to use and works with Styles and Layouts for Gravity Forms plugin so that you can fully customize the design as per your needs. Features of Material Design Addon How To Customize the Gravity Forms Layout in WordPress There are three main ways to customize the Gravity Forms layout: Built-in options for basic layout choices. CSS styling ( Gravity Forms includes a number of built-in CSS classes ). Using other Gravity Forms Plugins for even more flexibility. In this tutorial, you'll learn how to use all three methods to customize the layout of your forms. Submit Button Settings - Gravity Forms Documentation This feature is part of Gravity Forms version 2.6. See our release post for more information.. Summary. The Submit Button allows a user to trigger submission of the form. The submit button is automatically included on any new form. Submit button settings are available under the Field Settings tab when the submit button element is in focus within the form editor. Adding an inline Submit Button in Gravity Forms 2.5 Start a new form in the new Gravity Forms 2.5 Form Editor. Add a Single Line Text field to capture visitor's name. Add an Email field to capture the visitor's email. Add an HTML field. Open the HTML field settings and copy the following snippet into the "Content" area: 1 2 3 4 5 6 7 8 9
Gravity Forms | The Best WordPress Form Plugin | Form Builder Whether you're flying solo or leading the enterprise, Gravity Forms has a plan for everyone. Get the details and always know what you'll pay. Basic License $41per year $59 Buy Now 1 Site Standard Support Basic License Includes... HubSpot Add-On Mailchimp Add-On Active Campaign Add-On Campaign Monitor Add-On See all Add-Ons included... Elite License
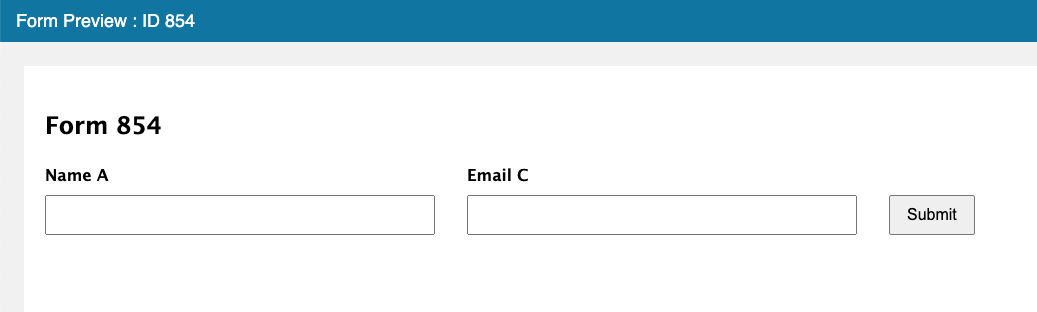
label, field and submit button all in one line With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... Form label 'Email' - email field - 'Submit' button all in one line. ... too. Just want to build a simple, inline opt-in form Posted 9 years ago on Tuesday February 26, 2013 | Permalink. Rob Harrell Member. If anyone would like to ...
css - Gravity Forms Alignment - Stack Overflow I need help aligning gravity forms on my website . On my homepage, the field aligns left and the button is directly below it. ... give the list items display:inline; and the label and input div display:inline-block. #field_1_1, #field_1_2 { display: inline; } #field_1_1 .gfield_label, #field_1_2 .gfield_label { display ...
Input field's label, set horizontal alignment « Gravity Support Forums Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... Ah, the ready classes only apply to the top label placement. If you want to provide a link to your form, maybe there is a way we can tackle it via CSS. Posted 10 ...
Changes to markup in Gravity Forms 2.5 Introduction Gravity Forms 2.5 introduced significant updates to the markup used. Changes were made to modernize and improve the markup for better standardization and accessibility, as well as simplifying the styles used. These can create breaking changes on existing forms.
Detailed Guide For Gravity Forms Field Labels - WPMonks Aug 27, 2018 · Labels for Gravity Forms fields is the text that is shown in before the actual field. It is used to give information about field and is stored in entries when the form is submitted. Placement of Field Label in Gravity Forms Backend? Field label is located under General Settings and is available for the field types in Gravity Forms.
Form Object - Gravity Forms Documentation May 05, 2022 · Add-Ons which extend the Add-On Framework and implement the form_settings_fields method will store the values of those settings in associative arrays using the add-on slug as the key. Example: $form['gravityformsrecaptcha'] = array( 'disable-recaptchav3' => '1', ); Form JSON
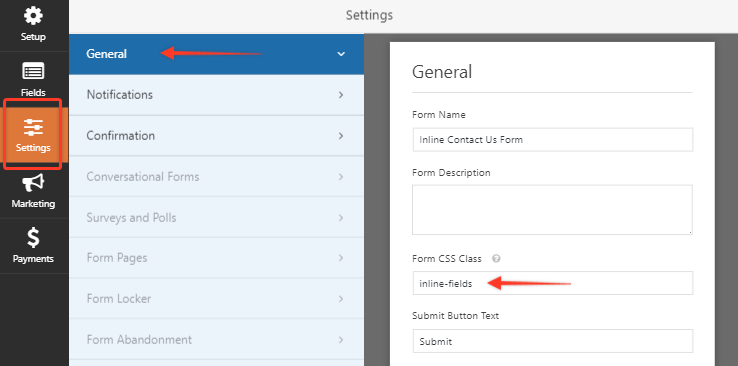
Form Settings - Gravity Forms Documentation You can navigate to the Form Settings page a few different ways: From within the Form List view, hover over the form you want to review and then click or hover on the Settings link that appears below. From within the Form Editor for a particular form, hover or click on the Settings option in the top bar. Settings Area
How To Style Checkbox Inputs In Gravity Forms - WPMonks Once the customizer is open then look for Styles & Layouts Gravity Formsmenu. Inside this menu, you will get the option to select Gravity form. Select the one which you have on your current page. Now Styles and Layouts plugin will automatically save the form and load the designing options after a page refresh.
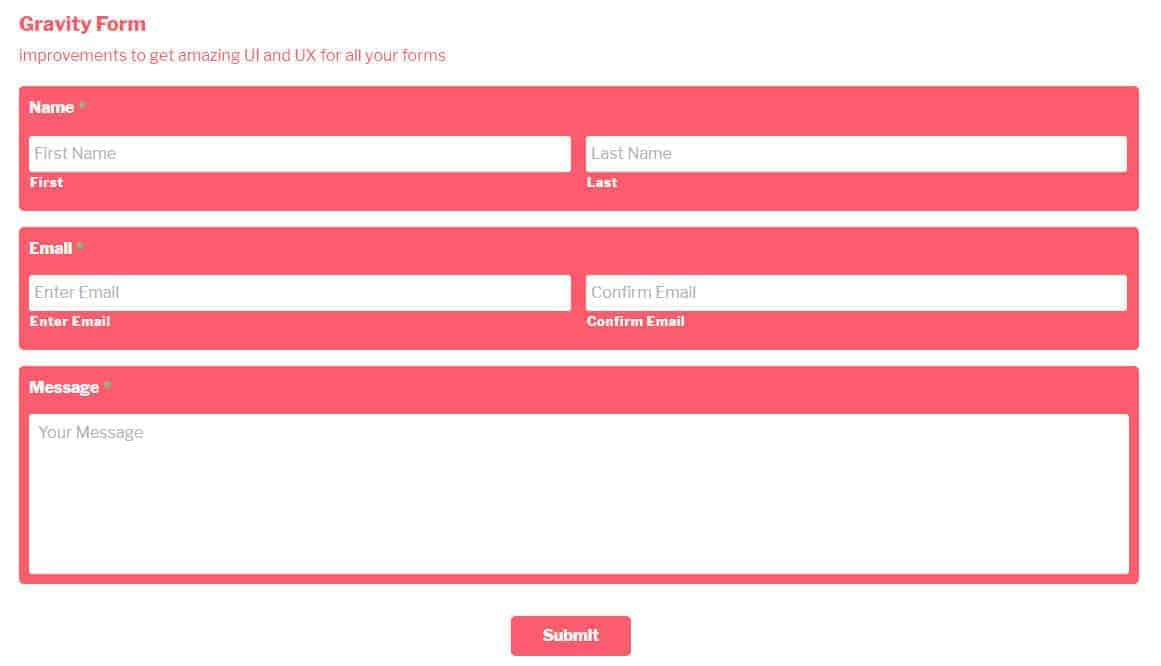
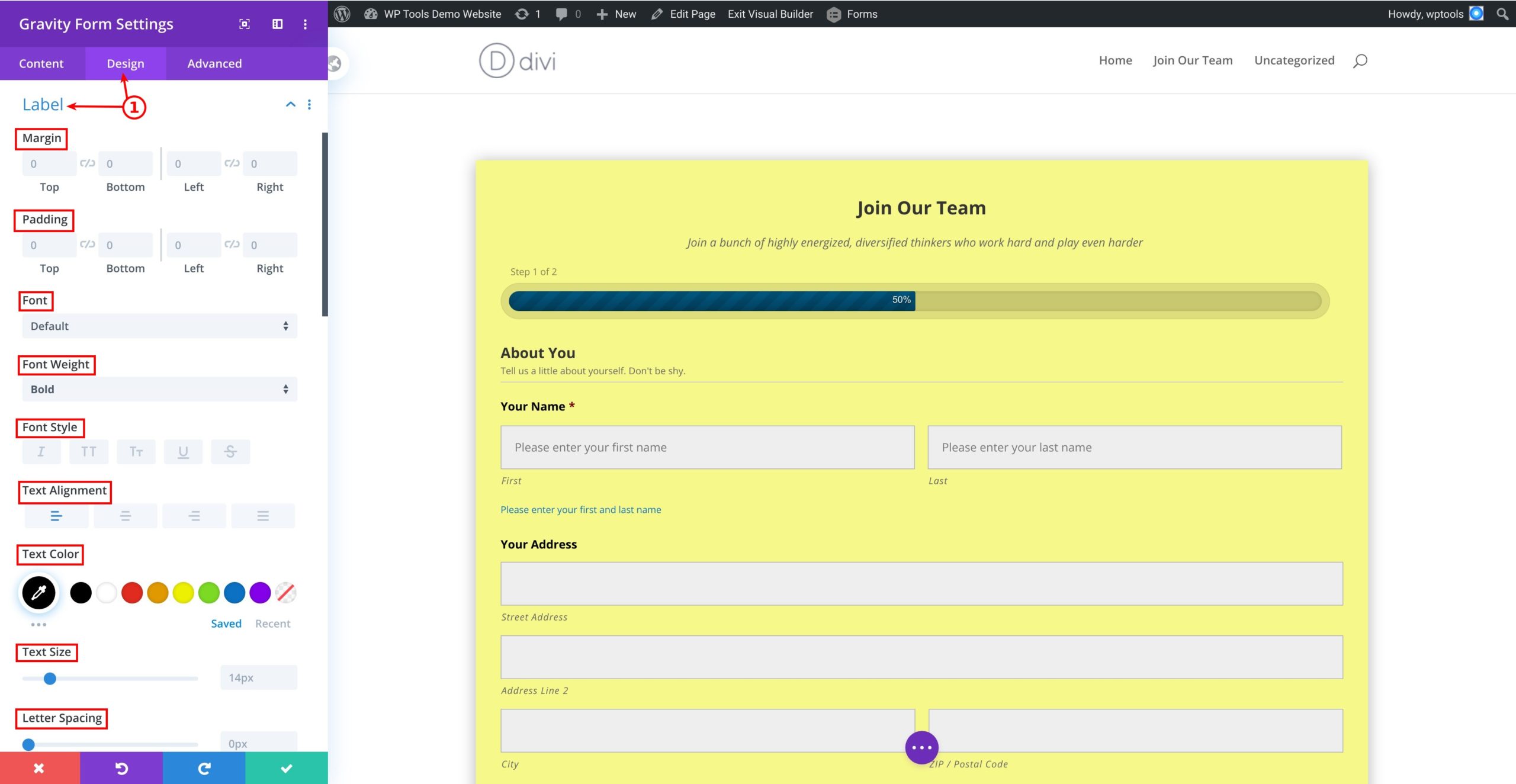
How to Style Gravity Forms to Look Like Divi (+ Bonus Looks!) Pre-CSS Setup. Gravity Forms is a drag-n-drop form builder so you should have your Name, Email, and Message (paragraph text) fields dragged over to the appropriate spots. Your form may look something like this in the backend: The first step at achieving this look actually comes before adding any CSS. We are going to limit the field to just one ...
Gravity Forms plugins - Find extensions for Gravity Forms Extend Gravity Forms from over 350 add-ons and plugins. Gravity Extend is a database containing categorized, third party add-ons for Gravity Forms. Skip to the content
A Simple Guide To Gravity Forms CSS - Travis Media Gravity Forms uses basically the same layout and structure with every form. The only real changing factor is the form number. This is the very first thing you want to obtain when styling any form…its number. If you pull up your list of forms, this number is found in the ID column. It is the ID that identifies your form. The ID for this form is 14.
Working with Field Labels (column headings) - GravityKit Support ... In Listing layouts, the label is shown above the entry value. Modifying the Label value You can change the label value. By default, it is the name of the Gravity Forms field. Click the gear icon of the field whose label you want to modify Enter in your custom label In this example, we wanted to show "First Name" instead of just "First":
CSS Ready Classes for Gravity Forms Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option. gf_left_half This places the field in the left column (left half) of a 2 column layout.
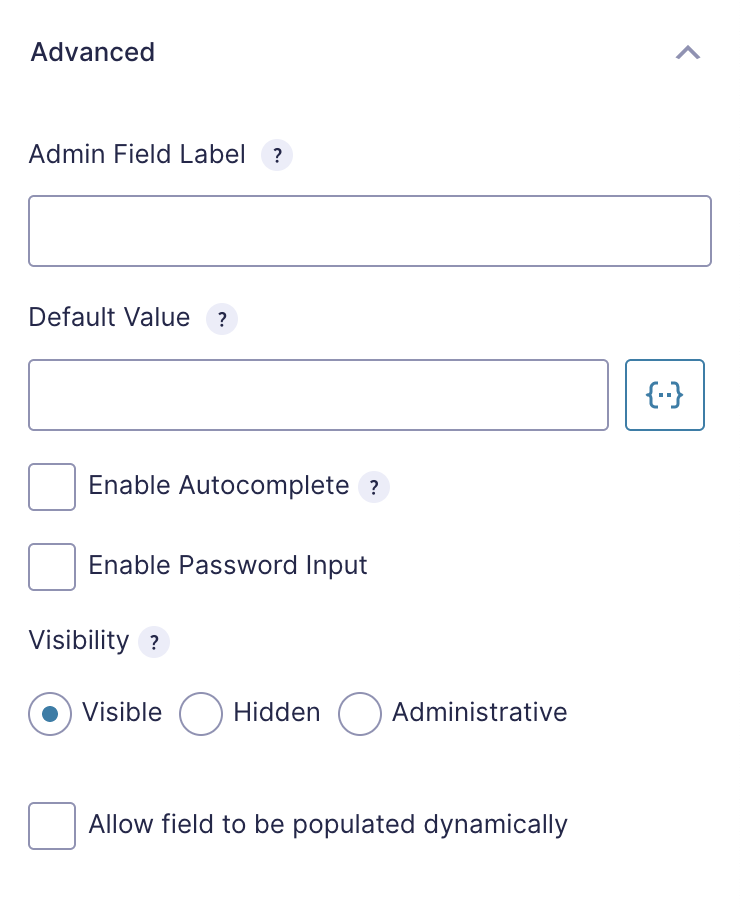
Gravity Forms Feature Highlight: Admin Labels Aug 27, 2009 · One of the great features of Gravity Forms that most people don’t know about is the Admin Label. This feature is available for every field and can be found as an option under the Advanced tab when editing a field in the form editor. It is the first option under the Advanced tab and allows you to rename the field for admin only use.
Styling a form field with Style Selector - Gravity Forms Styles Pro For Older Versions: Gravity Forms <2.5 Field Styling. Gravity Forms Styles Pro comes with a GUI based Style Selector for fields, which you can use to easily create a form layout. All built-in Gravity Forms fields are supported. Styles Selector can be found under Appearance when editing a field. Using Styles Pro: Style Selector
Why are my gravity form checkboxes and labels out of alignment? It is happening because of the break tag ( tag). Which is being added from the gravity form. Please remove the break tags and then add your css. It will be aligned properly. Share. answered May 13, 2017 at 9:56. Kiran Dash. 4,554 11 49 81. I'm having this exact same issue after the most recent Gravity form update.
Field/Section Labels on Top Panel - Gravity Forms Supercharge Add-On Field/Section Labels on Top Panel - Gravity Forms Supercharge Add-On Field/Section Labels on Top Panel Your Supercharged form will automatically display a field's label on the top bar when the label for the active field has scrolled beyond the frame. On the Form Settings > Supercharge page, scroll down to the Layout options, like below:
























![solved] Changing Field Labels in Gravity Forms with ...](https://www.craig-edmonds.com/wordpress/wp-content/uploads/gform_pre_render.jpg)


















Post a Comment for "45 gravity forms inline labels"